status
stringclasses 1
value | repo_name
stringclasses 13
values | repo_url
stringclasses 13
values | issue_id
int64 1
104k
| updated_files
stringlengths 11
1.76k
| title
stringlengths 4
369
| body
stringlengths 0
254k
⌀ | issue_url
stringlengths 38
55
| pull_url
stringlengths 38
53
| before_fix_sha
stringlengths 40
40
| after_fix_sha
stringlengths 40
40
| report_datetime
unknown | language
stringclasses 5
values | commit_datetime
unknown |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,836 | ["yarn.lock"] | Improve self-hosted onboarding | ## Is your feature request related to a problem?
The self-hosted onboarding experience is currently weird. From getting a HTTP connection on your instance... to making insights, you are taken through three visually different pages.

View them in the storybook here: https://storybook.posthog.net/?path=/story/posthog-onboarding-1-preflight--initial
## Describe the solution you'd like
These could be combined to one signup screen.
## Describe alternatives you've considered
I think the "ingestion" screen should be redone to take into account import plugins. For example, on a new posthog instance I set up I just enabled the "github star sync" plugin as my data source.
## Additional context
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5836 | https://github.com/PostHog/posthog/pull/9375 | 01f5949c0d3c36c4a9b5097b2f538a70704013d3 | 9b253ee3e23aaadb13d84eea698c26878c7a58c3 | "2021-09-07T11:52:55Z" | python | "2022-04-19T11:39:35Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,818 | ["ee/clickhouse/views/actions.py", "posthog/api/test/test_action_people.py"] | Person modal data consistency issues | ## Bug description
When I create a fairly simple query (event + 1 filter) and click on the graph to open the person models (sep 3), I get 25 people, whereas the graph says there should be 17 ([see this internal link](https://app.posthog.com/insights?insight=TRENDS&interval=day&display=ActionsLineGraph&events=%5B%7B%22id%22%3A%22insight%20loaded%22%2C%22name%22%3A%22insight%20loaded%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22math%22%3A%22dau%22%7D%5D&filter_test_accounts=true&actions=%5B%5D&new_entity=%5B%5D&breakdown=false&breakdown_type&properties=%5B%7B%22key%22%3A%22insight%22%2C%22value%22%3A%5B%22STICKINESS%22%5D%2C%22operator%22%3A%22exact%22%2C%22type%22%3A%22event%22%7D%5D&date_from=2021-08-30&date_to=2021-09-06#personModal=%7B%22action%22%3A%7B%22id%22%3A%22insight%20loaded%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22name%22%3A%22insight%20loaded%22%2C%22math%22%3A%22dau%22%2C%22math_property%22%3Anull%2C%22properties%22%3A%5B%5D%7D%2C%22label%22%3A%22insight%20loaded%22%2C%22date_from%22%3A%222021-09-03%22%2C%22date_to%22%3A%222021-09-03%22%2C%22filters%22%3A%7B%22insight%22%3A%22TRENDS%22%2C%22interval%22%3A%22day%22%2C%22display%22%3A%22ActionsLineGraph%22%2C%22events%22%3A%5B%7B%22id%22%3A%22insight%20loaded%22%2C%22name%22%3A%22insight%20loaded%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22math%22%3A%22dau%22%7D%5D%2C%22filter_test_accounts%22%3Atrue%2C%22actions%22%3A%5B%5D%2C%22new_entity%22%3A%5B%5D%2C%22breakdown%22%3Afalse%2C%22breakdown_type%22%3Anull%2C%22properties%22%3A%5B%7B%22key%22%3A%22insight%22%2C%22value%22%3A%5B%22STICKINESS%22%5D%2C%22operator%22%3A%22exact%22%2C%22type%22%3A%22event%22%7D%5D%2C%22date_from%22%3A%222021-08-30%22%2C%22date_to%22%3A%222021-09-06%22%7D%2C%22saveOriginal%22%3Atrue%7D))
The same thing happens with a [breakdown query](https://app.posthog.com/insights?insight=TRENDS&interval=day&display=ActionsLineGraph&events=%5B%7B%22id%22%3A%22insight%20loaded%22%2C%22name%22%3A%22insight%20loaded%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22math%22%3A%22dau%22%7D%5D&filter_test_accounts=true&properties=%5B%5D&actions=%5B%5D&new_entity=%5B%5D&breakdown=insight&breakdown_type=event)
## Expected behavior
The person modal should have 17 people
## How to reproduce
1. Go to link above
2. Click on sep 3
3. Verify there are 25 people
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
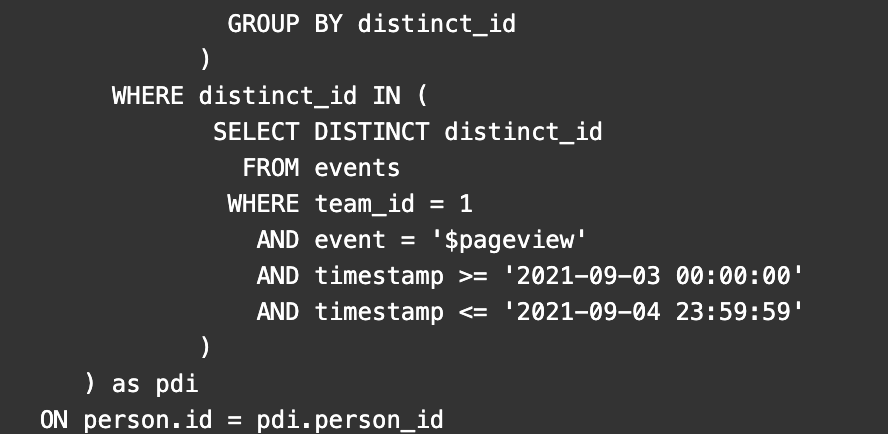
Looks like when passing through the date as 3rd of september, the query looks like this, which is probably where the 25 comes from (3rd + 4th of sept combined):

cc @EDsCODE @macobo
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5818 | https://github.com/PostHog/posthog/pull/5819 | c080d5f11424d29dfe892de8d50c69f8fe79dde1 | 79cb5e645ca300b649221ce7f42b62db71570b20 | "2021-09-06T16:18:09Z" | python | "2021-09-07T12:17:50Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,694 | ["frontend/src/lib/components/icons.tsx", "frontend/src/scenes/funnels/FunnelBarGraph.tsx", "frontend/src/styles/global.scss"] | Unordered Funnels Quirks | ## Bug description
The step names don't make sense in unordered funnels:

If I switch ordering of steps around in an unordered funnel, it doesn't mean the step names change. Maybe we should have names like "Did 1 event", "Did 2 events", "Did 3 events". (ugh, desperately need better naming lol). cc: @paolodamico , @clarkus ?
Secondly, perhaps it doesn't make sense to allow choosing duplicate events in unordered funnels (i.e. 2 pageviews? What does this mean?) Do we want to disallow this?
| https://github.com/PostHog/posthog/issues/5694 | https://github.com/PostHog/posthog/pull/6000 | e2a265af062002a6f84a41747b2264535ce7f746 | 906200196068b5dc2302cf90b3e2e34d8cea19e0 | "2021-08-23T16:12:34Z" | python | "2021-09-16T21:46:50Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,671 | ["posthog/settings.py"] | Cohort calculation doesn't work with custom `CALCULATE_X_COHORTS_PARALLEL` | Sentry Issue: [POSTHOG-3ES](https://sentry.io/organizations/posthog/issues/2590699112/?referrer=github_integration)
```
TypeError: '>=' not supported between instances of 'str' and 'int'
File "posthog/celery.py", line 271, in calculate_cohort
calculate_cohorts()
File "posthog/tasks/calculate_cohort.py", line 25, in calculate_cohorts
Cohort.objects.filter(
File "django/db/models/query.py", line 296, in __getitem__
(k.stop is None or k.stop >= 0))), \
``` | https://github.com/PostHog/posthog/issues/5671 | https://github.com/PostHog/posthog/pull/5672 | 4afe5999bb2b05e36dcd6685bc15ab433e17a38e | 3a2a5ec2601216cd1adf6c69ccf3c4b140c0ac3c | "2021-08-20T17:10:51Z" | python | "2021-08-20T17:14:55Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,627 | ["cypress/integration/actions.js", "frontend/src/scenes/actions/ActionStep.tsx"] | Edit Actions view loses cursor focus after every keystroke | ## Bug description
Edit Actions view loses cursor focus after every keystroke
https://app.posthog.com/action/9391?properties=%7B%7D#backTo=Actions&backToURL=%2Fevents%2Factions

## Expected behavior
After a keystroke the focus persists in the textbox you are typing in.
## How to reproduce
1. go to https://app.posthog.com/action/9391?properties=%7B%7D#backTo=Actions&backToURL=%2Fevents%2Factions
2. Attempt to modify `Link target equals` field
3. Watch as the focus goes elsewhere after each key press
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5627 | https://github.com/PostHog/posthog/pull/5628 | 4fce6d52eea86ac6d09694f96d83c15367d4c687 | b4c30cbe784b458a26ab4bbef3ed886590daf2cc | "2021-08-17T20:51:07Z" | python | "2021-08-18T18:13:43Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,604 | ["requirements.txt"] | Clarify Distinction Between Two Buttons | ## Bug description
There appears to be two ways to save a funnel:


It's not clear if these accomplish the same thing or not.
## Expected behavior
One button, or two buttons with the same text.
## How to reproduce
Look at a funnel insight
## Environment
- [ ] PostHog Cloud
- [x] self-hosted PostHog, version/commit:
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5604 | https://github.com/PostHog/posthog/pull/3281 | 357b35fa9459f0275a0ae5908d9a0f74512280e1 | 070fa181d22466af83dbcf14d7844e729203c282 | "2021-08-16T20:58:17Z" | python | "2021-02-10T11:20:52Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,600 | ["frontend/src/lib/components/CopyToClipboard.tsx", "frontend/src/lib/components/PropertiesTable.tsx", "frontend/src/scenes/trends/PersonModal.scss", "frontend/src/scenes/trends/PersonModal.tsx", "frontend/src/styles/global.scss", "frontend/src/styles/style.scss"] | Empty person modal looks sad | ## Bug description

This happens when opening person modal on funnel historic trends.
## Expected behavior
Either:
1. Don't open a modal
2. Empty state
Also no scrollbars!
## How to reproduce
1. Construct a funnel
2. View it in historic trends
3. Click in a 0-item data point.
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
cc @paolodamico which option would you recommend?
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5600 | https://github.com/PostHog/posthog/pull/5727 | 09ae92f01a102ebb7134906d7239a9b819122e76 | 7268de1b0fab93d3de4f6781fee7c670321e1144 | "2021-08-16T16:00:14Z" | python | "2021-08-26T11:44:16Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,598 | ["ee/clickhouse/models/action.py", "ee/clickhouse/models/property.py", "ee/clickhouse/models/test/test_property.py", "ee/clickhouse/queries/event_query.py", "posthog/models/property.py", "requirements-dev.in", "requirements-dev.txt"] | Filtering element `href` by regex does not work | Trying to add an href filter containing URL path (/admin/sites/*/courses/42400-example-course), but it’s returning 0 results, when I use a wildcard (% or *), but when I search a specific path (/admin/sites/56306/courses/42400-example-course), it returns results. What am I doing wrong? | https://github.com/PostHog/posthog/issues/5598 | https://github.com/PostHog/posthog/pull/5654 | e1b33becf351ef1ebcf00dd67c4d7a577cbff3a2 | 420d8000c1caa2c89870d7a574f95235fa168b5f | "2021-08-16T14:09:39Z" | python | "2021-08-20T11:53:15Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,575 | ["frontend/src/scenes/funnels/FunnelCanvasLabel.tsx", "frontend/src/scenes/funnels/FunnelHistogram.tsx", "frontend/src/scenes/funnels/funnelLogic.ts"] | >> 100% conversion rates | ## Bug description
<img width="825" alt="Screen Shot 2021-08-12 at 12 50 14 PM" src="https://user-images.githubusercontent.com/13460330/129260387-089aa24f-6f29-4ae1-a966-48a561d87b82.png">
plus a pesky border left bug in the conversion metrics
## Expected behavior
<= 100% rate expected
## How to reproduce
https://app.posthog.com/insights?insight=FUNNELS&properties=%5B%5D&filter_test_accounts=true&events=%5B%7B%22id%22%3A%22%24pageview%22%2C%22name%22%3A%22%24pageview%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%7D%2C%7B%22id%22%3A%22%24pageview%22%2C%22name%22%3A%22%24pageview%22%2C%22type%22%3A%22events%22%2C%22order%22%3A1%7D%5D&actions=%5B%5D&interval=day&new_entity=%5B%5D&funnel_viz_type=time_to_convert&display=FunnelViz
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5575 | https://github.com/PostHog/posthog/pull/5576 | 2bc3281d055e03b1e013476d4908f80306877776 | d945bb3b3cf508ab8aa235071d0dd21718e71134 | "2021-08-12T19:53:16Z" | python | "2021-08-13T16:09:40Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,570 | ["frontend/src/scenes/funnels/FunnelCanvasLabel.tsx", "frontend/src/scenes/funnels/FunnelHistogram.tsx", "frontend/src/scenes/funnels/funnelLogic.ts"] | Extra request when switching from Left to right / top bottom funnel | ## In what situation are you experiencing subpar performance?
When looking at a funnel from left to right, if I switch the view to top to bottom – we make a second request and recalculate the funnel.
I don't think any information changes between what we show for both of these visualizations, so we shouldn't need to send a request to the backend when switching these views.
## How to reproduce
1. Create a funnel
2. Open network tab
3. Switch funnel to top-bottom, observe a request to /funnels
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
There might be a good reason we need to do this, but ideally we don't send an extra request. I think we should have all the data on the client already.
#### *Thank you* for your performance issue report – we want PostHog to go supersonic!
| https://github.com/PostHog/posthog/issues/5570 | https://github.com/PostHog/posthog/pull/5576 | 2bc3281d055e03b1e013476d4908f80306877776 | d945bb3b3cf508ab8aa235071d0dd21718e71134 | "2021-08-12T15:22:40Z" | python | "2021-08-13T16:09:40Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,562 | ["frontend/src/scenes/trends/viz/ActionsLineGraph.tsx"] | White screen of ☠️ when flipping from Sessions to Trends | ## Bug description
Flipping from the Sessions tab (in Insights) set to "Distribution of session lengths" to Trends brings gets me a white screen with this error:
<img width="626" alt="Screenshot 2021-08-12 at 09 37 28" src="https://user-images.githubusercontent.com/38760734/129175200-3c77900a-e95d-4220-b530-2b9a41c38258.png">
| https://github.com/PostHog/posthog/issues/5562 | https://github.com/PostHog/posthog/pull/5569 | 18bd79ee41981cf52b24f524e4f02b3e67709a7d | 2bc3281d055e03b1e013476d4908f80306877776 | "2021-08-12T09:39:44Z" | python | "2021-08-13T13:40:33Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,556 | ["requirements.in", "requirements.txt"] | TypeError when feature flag rollout percentage is None | ## Bug description
Please see the Sentry error report here: https://sentry.io/organizations/posthog/issues/2569994933/?project=1899813&query=is%3Aunresolved&sort=new&statsPeriod=14d
Simple feature flags that are defined without a rollout percentage seem to trip up the decision logic.
## Expected behavior
Feature flags without rollout percentages are assumed to be 100% for all math calculations
## How to reproduce
(Sorry this is vague — still gathering more context)
1. Create a flag without a rollout percentage
2. Access it
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5556 | https://github.com/PostHog/posthog/pull/5740 | 6b916c986b52be5b01ee1feb141645488daf14ee | 09ae92f01a102ebb7134906d7239a9b819122e76 | "2021-08-11T23:22:27Z" | python | "2021-08-26T11:40:19Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,552 | ["frontend/src/scenes/funnels/funnelLogic.ts", "frontend/src/scenes/insights/InsightTabs/FunnelTab/FunnelStepOrderPicker.tsx", "frontend/src/scenes/insights/InsightTabs/FunnelTab/FunnelTab.tsx", "frontend/src/scenes/insights/Insights.tsx", "frontend/src/styles/global.scss", "frontend/src/types.ts"] | Funnel orderings | ## Context
This funnel ordering feature provides more granularity for users are more concerned with the steps getting completed, rather than in which order they were completed.
I separated this out into its own issue so that discussion about this specific feature can happen in its own thread. Feel free to add any more relevant information that I might've missed!
- [Nail Funnel Ordering Section Specs](https://docs.google.com/document/d/1S7fwha7cph-79YaPADfFKHILCnPmBgk4rqaMu-gPZ3g/edit#heading=h.nwp8ynw69xae)
- Master Ticket - #5367
- Backend Specs - [Comment](https://github.com/PostHog/posthog/issues/5367#issuecomment-889860866)
- FunnelOrderType: `STRICT | ORDERED | UNORDERED`
Figma [mockup](https://www.figma.com/file/1quiOoOkygRZO4h8gRxegZ/%5BPublic%5D---Nail-Funnels-Prototype?node-id=0%3A1)
<img width="336" alt="Screen Shot 2021-08-11 at 1 44 41 PM" src="https://user-images.githubusercontent.com/13460330/129100855-caf3f24d-d8de-4a9a-aeb0-ad942a3cff9c.png">
## A few questions
I think @paolodamico @clarkus have the most context here so CC'ing ya'll for guidance.
1. Ordered and unordered order types seem pretty self explanatory but what does the strict type mean?
2. Will this be available for steps, trends, and conversion graph types? Will the intent of ordering be clear when the steps aren't being shown (in conversion and trends)?
3. Do we have mockups for “any order” funnels that are ready to go? If not we can also use this thread for brainstorming
a. Will the user use the same funnel filter tab for both unordered and ordered steps?
4. The copy in the mockup above makes it sound like the steps can be reordered arbitrarily and I can't really wrap my head around what this means. Does this mean unordered steps will catch all events that satisfy any of the filter steps or does it mean that just the steps will be visually reordered with the same data?
| https://github.com/PostHog/posthog/issues/5552 | https://github.com/PostHog/posthog/pull/5644 | 24f2e548e12cb0a1f936e0f5be4b8a1e118f3dfb | 97ccd8f78f35de77c7d6b154a80315bac435fcc5 | "2021-08-11T20:43:56Z" | python | "2021-08-20T08:09:00Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,540 | ["frontend/src/scenes/insights/Insights.tsx"] | Details table is wrongly shown during an error state | ## Bug description
When a query errors after starting with a clean slate, the details table is shown, but completely empty, which is a bit off-putting:

On the other hand if there already was a successful query before the erroneous one, the details table shows stale data despite the error state.

## Expected behavior
The details table should only be shown when there are valid results and hidden otherwise.
## How to reproduce
1. Run a query that fails (like [this one](https://app.posthog.com/insights?insight=TRENDS&actions=%5B%5D&display=ActionsLineGraph&formula=A%20%2B%20B&interval=week&date_from=-90d&filter_test_accounts=false&properties=%5B%5D&breakdown=actions_count&breakdown_type=event&events=%5B%7B%22id%22%3A%22action%20created%22%2C%22math%22%3A%22total%22%2C%22name%22%3A%22action%20created%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22properties%22%3A%5B%5D%7D%2C%7B%22id%22%3A%22action_performed%22%2C%22math%22%3A%22total%22%2C%22name%22%3A%22action_performed%22%2C%22type%22%3A%22events%22%2C%22order%22%3A1%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D%5D&new_entity=%5B%5D#fromItem=190864&fromItemName=%23%20Errors%20Seen%20%2F%20Activated%20User%20-%20Cloud&fromDashboard=3346), pending #4399)
2. Notice the awkward details table.
## Environment
- [x] PostHog Cloud
- [x] self-hosted PostHog, version/commit: `a6cc0f0aa `
#### *Thank you* for your bug report – we love squashing them! | https://github.com/PostHog/posthog/issues/5540 | https://github.com/PostHog/posthog/pull/5549 | 73d603a1b513f494641a823df41cb925abf09462 | 19c68ed697335e80528431e0ab85cf2e6f0d437e | "2021-08-11T13:26:08Z" | python | "2021-08-12T10:44:31Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,510 | ["frontend/src/scenes/persons/PersonHeader.tsx", "frontend/src/scenes/persons/personHeaderLogic.test.ts", "frontend/src/scenes/persons/personHeaderLogic.ts"] | Show IDs for identified users on events table | ## Is your feature request related to a problem?
I'm unable to discern between different identified users triggering events if they have no email or name set.
<img width="1275" alt="Screenshot 2021-08-09 at 11 09 31" src="https://user-images.githubusercontent.com/38760734/128697908-475f75c7-33eb-46da-8c73-3e8faed196e2.png">
The distinct ID might also be something that means something to me, so would be useful to see it.
## Describe the solution you'd like
Show me a Distinct ID for identified users on the events table.
## Describe alternatives you've considered
Keep as is.
## Additional context
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5510 | https://github.com/PostHog/posthog/pull/6403 | 378ff2efc3751a30049c4437d02df6a028d29f72 | 3a899e5743012b44015f71326d20ad279c969f96 | "2021-08-09T11:13:58Z" | python | "2021-10-14T08:26:59Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,457 | ["frontend/src/scenes/dashboard/Dashboards.tsx"] | Order dashboards in overview by pin status | ## Is your feature request related to a problem?
When going to the dashboard page, I'd like all the pinned dashboards to show at the top of the list.
## Describe the solution you'd like
On the dashboard overview page, there should be 2 subsections:
1. Pinned dashboards, sorted alphabetically
2. Unpinned dashboards, sorted alphabetically
## Describe alternatives you've considered
Leave as-is and refer to the left-nav when wanting to view dashboards in this manner. When you have a lot of dashboards it's tough to go through that list and I find myself clicking in most of the time.
## Additional context
It's sorted this way in the left nav hover menu - I think it would be nice to use this same type of ordering on the overview page as well.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5457 | https://github.com/PostHog/posthog/pull/5588 | ad7866743de6d0b0cfe7888d6d6e8b865cdd191b | e250e78135d863d22b70db450b26ff453c0bce3a | "2021-08-05T00:24:57Z" | python | "2021-08-18T16:41:12Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,412 | ["frontend/src/scenes/trends/PersonModal.tsx"] | Center id in person modal | ## Bug description
Something that'd been bugging me w/ our person modals where we don't align uuids if the users are anonymous and don't have emails.
<img width="590" alt="Screen Shot 2021-08-02 at 11 26 29 AM" src="https://user-images.githubusercontent.com/13460330/127907095-2a75c99b-6cf6-4bff-9331-652eb872f4a3.png">
## Expected behavior
UUID's should be vertically aligned
## How to reproduce
1. Open any persons modal.
## Environment
- [X] PostHog Cloud
- [X] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5412 | https://github.com/PostHog/posthog/pull/5413 | a30d3e92e8034ee0a63d325fe2d37b8ad8cb78ce | 2c1cf157f2753cac52e77b410c260388d1d4a134 | "2021-08-02T18:28:27Z" | python | "2021-08-02T19:32:03Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 6,850 | ["plugin-server/src/config/constants.ts", "plugin-server/src/utils/db/db.ts", "plugin-server/src/worker/vm/lazy.ts", "plugin-server/tests/worker/vm.lazy.test.ts", "posthog/models/plugin.py", "posthog/models/team/team.py", "posthog/tasks/email.py", "posthog/templates/email/fatal_plugin_error.html", "posthog/templates/email/member_join.html"] | Send an alert when a plugin gets autodisabled | Currently when a plugin errors, it gets autodisabled. This is however completely silent and easy to miss. The result can be degraded data quality or a hole in data in case of export plugins – something to be fixed ASAP.
A PagerDuty integration could come in useful here, allowing an alert to be sent in case of a plugin getting disabled. PagerDuty is tailored for this kind of thing, so this would potentially be better than e.g. an email – that could be easily missed in a sea of emails.
This problem was brought up by a current user of our Snowflake Export Plugin. | https://github.com/PostHog/posthog/issues/6850 | https://github.com/PostHog/posthog/pull/10187 | 6d2f388d2f444eab6bc9b2d149be2f1ac75d1ac0 | a2a3944881a8d8e546d24ab8d4128d81ff88c1c3 | "2021-08-02T18:05:14Z" | python | "2022-06-09T12:55:28Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,377 | ["cypress/integration/dashboard.js", "frontend/src/models/dashboardsModel.tsx"] | Don't pin dashboards by default | ## Is your feature request related to a problem?
Right now every dashboard is pinned by default in PostHog. Often people are messing around or making dashboards for their internal use, these all get pinned by default.
## Describe the solution you'd like
I'm a subscriber to the "if everything's important, nothing is" philosophy.
I suggest we stop pinning dashboards by default and let users do so.
## Describe alternatives you've considered
## Additional context
I'm sure this is a small easy change to make - I'm happy to do it. Wanted to see how the core team felt though about this before doing so.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5377 | https://github.com/PostHog/posthog/pull/5419 | 91aa0b15c1a069d86712f751fedfa079c18986f0 | 617ded5b80cd74e1bc7703f5f612bf56668aa23d | "2021-07-29T16:34:25Z" | python | "2021-08-02T20:27:39Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,376 | ["frontend/src/scenes/events/VolumeTable.tsx"] | Clicking on properties stats freezes everything up | ## In what situation are you experiencing subpar performance?
*Please describe.*
<img width="795" alt="Screen Shot 2021-07-29 at 11 38 07 AM" src="https://user-images.githubusercontent.com/25164963/127522204-a57ba3ab-2d4e-47ab-a7df-04e0cae50489.png">
## How to reproduce
1.
2.
3.
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your performance issue report – we want PostHog to go supersonic!
| https://github.com/PostHog/posthog/issues/5376 | https://github.com/PostHog/posthog/pull/5658 | 8305fb755d8cd7e9166ead85b6ba4fda7d75655d | 992bd607de99f03143d0b5a30f8390e6518c1eba | "2021-07-29T15:39:19Z" | python | "2021-08-23T07:08:01Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,333 | ["frontend/src/scenes/trends/PersonModal.scss", "frontend/src/scenes/trends/personsModalLogic.ts"] | Funnel Modal step count changes on search | ## Bug description
Spotted by @samwinslow

> Step count changes to 0 after searching.
> Search button is blue-on-blue so the icon is not visible.
## Expected behavior
Step doesn't change count on search
Search icon is visible
## How to reproduce
1. FF `persons-modal-search`
2. Go to funnels page
3. Search for anything and click submit
## Environment
- [X] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5333 | https://github.com/PostHog/posthog/pull/5334 | 611dd960e8c52c70bf888b3e1c44b970a69864ad | 84470098d2a0be4c620905b0b2b225439795ae96 | "2021-07-26T23:11:48Z" | python | "2021-07-27T01:20:17Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,322 | ["frontend/src/scenes/insights/InsightTabs/FunnelTab/FunnelTab.tsx", "frontend/src/scenes/insights/Insights.scss", "frontend/src/scenes/insights/Insights.tsx"] | UX issues with funnel uncalculated state | We have a new "uncalculated"/outdated state to show when a funnel state has changed in Postgres. Some UX issues I found with this implementation:
1. Banner doesn't have great positioning and has confusing copy when on the funnel empty state.
<img width="1296" alt="" src="https://user-images.githubusercontent.com/5864173/126845196-481233c2-3ac3-4a34-acdd-1197120f90ca.png">
2. On a regular state, banner also feels strange. The warning state makes it feel like something is wrong, but this is part of a regular workflow. You can also interact with the elements of the graph (see tooltip).
<img width="915" alt="" src="https://user-images.githubusercontent.com/5864173/126845467-cb9872af-ad79-4cd1-b13a-3fbc2f77ec9c.png">
Something like what Metabase does could maybe work better? Tagging @clarkus for input too.
<img width="1413" alt="" src="https://user-images.githubusercontent.com/5864173/126845474-2cea7aaa-fb62-4f70-a4bc-9b74b0eef4ec.png">
| https://github.com/PostHog/posthog/issues/5322 | https://github.com/PostHog/posthog/pull/5554 | 81348a0428f2e0c5afb61e40528499d6b0d6b4f2 | 5c4630f7e6c1063d8d4a5a2d9288d39f65022f3b | "2021-07-23T21:59:17Z" | python | "2021-08-12T17:31:29Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,312 | ["frontend/src/lib/components/PropertyKeyInfo.tsx", "frontend/src/lib/components/TaxonomicFilter/taxonomicFilterLogic.ts"] | Think through the Elements tab | ## Is your feature request related to a problem?
The new filter has a tab called "elements":

As the 4th tab it makes the tabs themselves scroll a bit. If we add an "All" tab the problem will be compounded.
## Describe the solution you'd like
- Smaller tabs?
- Rethink if we need this tab? Map out all uses of the property filter and see if it makes sense. E.g. maybe we don't want it in the global filters. I removed it from breakdown for example (as it wasn't working there).
## Describe alternatives you've considered
Leave as is.
## Additional context
Woop woop.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5312 | https://github.com/PostHog/posthog/pull/7457 | 98570c5e06a102e86558031139faa7b082f27dc8 | 57ff6a8e25bc1cb18abee8dfdc50c655ba2bc69d | "2021-07-23T11:45:39Z" | python | "2021-12-01T08:48:04Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,298 | ["frontend/src/scenes/funnels/funnelLogic.ts", "frontend/src/scenes/insights/InsightTabs/FunnelTab/FunnelTab.tsx", "frontend/src/scenes/insights/Insights.scss", "frontend/src/scenes/insights/Insights.tsx"] | Funnel calculation bug on Postgres / empty state | While testing other PRs, I noticed two unexpected behaviors in funnels.
1. When the state of the funnel is changed in Postgres, we no longer show an indicator asking you to recalculate, which leads to confusion. Something like what Metabase does, adding a blurry overlay with a huge calculate button could be an option. An alternative would be to show some banner instructing the user to recalculate. CC @clarkus for input.

2. Empty state is maintained when the funnel has 1+ steps, but no action/event selector. While having an "empty"/error state is helpful for this case, the message is not useful.
<img width="1312" alt="" src="https://user-images.githubusercontent.com/5864173/126693751-42ca6fe8-5cb2-4a9a-aa53-ef7416eeae9f.png"> | https://github.com/PostHog/posthog/issues/5298 | https://github.com/PostHog/posthog/pull/5304 | 7076c4479a205f51f33503ca6f45f0182125caf5 | 30d3ec40679054dc789a8ec8b2acfe043ac1c58d | "2021-07-22T18:58:18Z" | python | "2021-07-23T08:43:10Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,291 | ["frontend/src/lib/components/ChartFilter/chartFilterLogic.ts", "frontend/src/scenes/funnels/funnelLogic.ts"] | Old saved funnels without funnel_viz_type breaks | ## Bug description
It seems like we don't select a default funnel viz type when accessing a URL that doesn't specify this. We should select a default `steps` viz type to make our all URL's backwards compatible.
This leads to bugs where the breakdown panel isn't shown on saved funnels.
https://user-images.githubusercontent.com/13460330/126680052-fe1942c8-6e96-455e-a559-55f835755d5e.mov
## Expected behavior
1. Click on saved funnel
2. `steps` should be selected by default if not specified in URL
## How to reproduce
1. FF funnel
2. Click on saved funnel
## Environment
- [X] PostHog Cloud
- [X] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5291 | https://github.com/PostHog/posthog/pull/5294 | 9090918e5c752ad35f37845f0c4d922a1fb03b0c | f74e079611891d2d18c96ccd0f482d96344bafe7 | "2021-07-22T17:12:59Z" | python | "2021-07-22T18:22:54Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,275 | ["ee/clickhouse/queries/funnels/funnel_trends.py", "ee/clickhouse/queries/funnels/test/test_funnel_trends.py"] | Funnel Trends don't work with specific periods with granularity weeks / months | Sentry Issue: [POSTHOG-3AH](https://sentry.io/organizations/posthog/issues/2526613838/?referrer=github_integration)
```
ServerException: Code: 53.
DB::Exception: Cannot convert string 2021-07-18 00:00:00 to type Date: while executing 'FUNCTION equals(toStartOfWeek(timestamp) : 4, '2021-07-18 00:00:00' : 3) -> equals(toStartOfWeek(timestamp), '2021-07-18 00:00:00') UInt8 : 5'. Stack trace:
0. DB::Exception::Exception(std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > const&, int, bool) @ 0x8b6cbba in /usr/bin/clickhouse
1. DB::Exception::Exception<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > const&, std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > >(int, std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > const&, std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > const&, std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> >&&) @ 0xdaa847e in /usr/bin/clickhouse
2. ? @ 0xfbf14a1 in /usr/bin/clickhouse
3. DB::convertFieldToType(DB::Field const&, DB::IDataType const&, DB::IDataType const*) @ 0xfbefbf1 in /usr/bin/clickhouse
4. DB::FunctionComparison<DB::EqualsOp, DB::NameEquals>::executeWithConstString(std::__1::shared_ptr<DB::IDataType const> const&, DB::IColumn const*, DB::IColumn const*, std::__1::shared_ptr<DB::IDataType const> const&, std::__1::shared_ptr<DB::IDataType const> const&, unsigned long) const @ 0xc19609f in /usr/bin/clickhouse
5. DB::FunctionComparison<DB::EqualsOp, DB::NameEquals>::executeImpl(std::__1::vector<DB::ColumnWithTypeAndName, std::__1::allocator<DB::ColumnWithTypeAndName> > const&, std::__1::shared_ptr<DB::IDataType const> const&, unsigned long) const @ 0xc183694 in /usr/bin/clickhouse
6. DB::FunctionToExecutableFunctionAdaptor::executeImpl(std::__1::vector<DB::ColumnWithTypeAndName, std::__1::allocator<DB::ColumnWithTypeAndName> > const&, std::__1::shared_ptr<DB::IDataType const> const&, unsigned long) const @ 0xa79a60e in /usr/bin/clickhouse
7. DB::IExecutableFunction::executeWithoutLowCardinalityColumns(std::__1::vector<DB::ColumnWithTypeAndName, std::__1::allocator<DB::ColumnWithTypeAndName> > const&, std::__1::shared_ptr<DB::IDataType const> const&, unsigned long, bool) const @ 0xeff7a3e in /usr/bin/clickhouse
8. DB::IExecutableFunction::execute(std::__1::vector<DB::ColumnWithTypeAndName, std::__1::allocator<DB::ColumnWithTypeAndName> > const&, std::__1::shared_ptr<DB::IDataType const> const&, unsigned long, bool) const @ 0xeff7f32 in /usr/bin/clickhouse
9. DB::ExpressionActions::execute(DB::Block&, unsigned long&, bool) const @ 0xf60ca75 in /usr/bin/clickhouse
10. DB::ExpressionActions::execute(DB::Block&, bool) const @ 0xf60db22 in /usr/bin/clickhouse
11. DB::ExpressionAnalysisResult::ExpressionAnalysisResult(DB::SelectQueryExpressionAnalyzer&, std::__1::shared_ptr<DB::StorageInMemoryMetadata const> const&, bool, bool, bool, std::__1::shared_ptr<DB::FilterDAGInfo> const&, DB::Block const&) @ 0xf6e68c5 in /usr/bin/clickhouse
12. DB::InterpreterSelectQuery::getSampleBlockImpl() @ 0xf8e1c64 in /usr/bin/clickhouse
13. ? @ 0xf8da51b in /usr/bin/clickhouse
14. DB::InterpreterSelectQuery::InterpreterSelectQuery(std::__1::shared_ptr<DB::IAST> const&, std::__1::shared_ptr<DB::Context>, std::__1::shared_ptr<DB::IBlockInputStream> const&, std::__1::optional<DB::Pipe>, std::__1::shared_ptr<DB::IStorage> const&, DB::SelectQueryOptions const&, std::__1::vector<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> >, std::__1::allocator<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > > > const&, std::__1::shared_ptr<DB::StorageInMemoryMetadata const> const&) @ 0xf8d4c8b in /usr/bin/clickhouse
15. DB::InterpreterSelectQuery::InterpreterSelectQuery(std::__1::shared_ptr<DB::IAST> const&, std::__1::shared_ptr<DB::Context>, DB::SelectQueryOptions const&, std::__1::vector<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> >, std::__1::allocator<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > > > const&) @ 0xf8d351e in /usr/bin/clickhouse
16. DB::InterpreterSelectWithUnionQuery::InterpreterSelectWithUnionQuery(std::__1::shared_ptr<DB::IAST> const&, std::__1::shared_ptr<DB::Context>, DB::SelectQueryOptions const&, std::__1::vector<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> >, std::__1::allocator<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > > > const&) @ 0xfa4c027 in /usr/bin/clickhouse
17. DB::InterpreterSelectWithUnionQuery::getSampleBlock(std::__1::shared_ptr<DB::IAST> const&, std::__1::shared_ptr<DB::Context>, bool) @ 0xfa4e164 in /usr/bin/clickhouse
18. ? @ 0xfc1ce8f in /usr/bin/clickhouse
19. DB::getDatabaseAndTablesWithColumns(std::__1::vector<DB::ASTTableExpression const*, std::__1::allocator<DB::ASTTableExpression const*> > const&, std::__1::shared_ptr<DB::Context>) @ 0xfc1dd20 in /usr/bin/clickhouse
20. DB::JoinedTables::resolveTables() @ 0xfa87710 in /usr/bin/clickhouse
21. DB::InterpreterSelectQuery::InterpreterSelectQuery(std::__1::shared_ptr<DB::IAST> const&, std::__1::shared_ptr<DB::Context>, std::__1::shared_ptr<DB::IBlockInputStream> const&, std::__1::optional<DB::Pipe>, std::__1::shared_ptr<DB::IStorage> const&, DB::SelectQueryOptions const&, std::__1::vector<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> >, std::__1::allocator<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > > > const&, std::__1::shared_ptr<DB::StorageInMemoryMetadata const> const&) @ 0xf8d41b3 in /usr/bin/clickhouse
22. DB::InterpreterSelectQuery::InterpreterSelectQuery(std::__1::shared_ptr<DB::IAST> const&, std::__1::shared_ptr<DB::Context>, DB::SelectQueryOptions const&, std::__1::vector<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> >, std::__1::allocator<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > > > const&) @ 0xf8d351e in /usr/bin/clickhouse
23. DB::InterpreterSelectWithUnionQuery::InterpreterSelectWithUnionQuery(std::__1::shared_ptr<DB::IAST> const&, std::__1::shared_ptr<DB::Context>, DB::SelectQueryOptions const&, std::__1::vector<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> >, std::__1::allocator<std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > > > const&) @ 0xfa4c027 in /usr/bin/clickhouse
24. ? @ 0xf6c0231 in /usr/bin/clickhouse
25. DB::InterpreterFactory::get(std::__1::shared_ptr<DB::IAST>&, std::__1::shared_ptr<DB::Context>, DB::SelectQueryOptions const&) @ 0xf6bf8a2 in /usr/bin/clickhouse
26. ? @ 0xfc0a204 in /usr/bin/clickhouse
27. DB::executeQuery(std::__1::basic_string<char, std::__1::char_traits<char>, std::__1::allocator<char> > const&, std::__1::shared_ptr<DB::Context>, bool, DB::QueryProcessingStage::Enum, bool) @ 0xfc08b23 in /usr/bin/clickhouse
28. DB::TCPHandler::runImpl() @ 0x1042e932 in /usr/bin/clickhouse
29. DB::TCPHandler::run() @ 0x10441839 in /usr/bin/clickhouse
30. Poco::Net::TCPServerConnection::start() @ 0x12a3fd4f in /usr/bin/clickhouse
31. Poco::Net::TCPServerDispatcher::run() @ 0x12a417da in /usr/bin/clickhouse
(10 additional frame(s) were not displayed)
...
File "clickhouse_driver/client.py", line 453, in process_ordinary_query
return self.receive_result(with_column_types=with_column_types,
File "clickhouse_driver/client.py", line 117, in receive_result
return result.get_result()
File "clickhouse_driver/result.py", line 50, in get_result
for packet in self.packet_generator:
File "clickhouse_driver/client.py", line 133, in packet_generator
packet = self.receive_packet()
File "clickhouse_driver/client.py", line 150, in receive_packet
raise packet.exception
``` | https://github.com/PostHog/posthog/issues/5275 | https://github.com/PostHog/posthog/pull/5277 | 211c6e762f36a909e71454be871a6cdae28a0f11 | b8c946cf99c02b99ee3570e6f9c6f74afd4af0e4 | "2021-07-22T09:35:48Z" | python | "2021-07-22T11:49:15Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,251 | ["frontend/src/scenes/cohorts/CohortV2/cohortLogic.tsx", "frontend/src/scenes/funnels/FunnelBarGraph.tsx"] | 100% funnel chart not taking up 100% height | ## Bug description
The first funnel step is saying 100% but not taking up 100% of the bar.
<img width="219" alt="image" src="https://user-images.githubusercontent.com/85295485/126504041-d2984d4f-18b5-4f03-a5a1-16b5e6c0d298.png">
## Expected behavior
Bar to fill 100%
## How to reproduce
1. https://app.posthog.com/insights?events=%5B%7B%22id%22%3A%22%24pageview%22%2C%22math%22%3Anull%2C%22name%22%3A%22%24pageview%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22properties%22%3A%5B%7B%22key%22%3A%22%24current_url%22%2C%22type%22%3A%22event%22%2C%22value%22%3A%22https%3A%2F%2Fapp.posthog.com%2Fsignup%22%2C%22operator%22%3A%22icontains%22%7D%5D%2C%22math_property%22%3Anull%7D%2C%7B%22id%22%3A%22user%20signed%20up%22%2C%22math%22%3Anull%2C%22name%22%3A%22user%20signed%20up%22%2C%22type%22%3A%22events%22%2C%22order%22%3A1%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D%5D&display=FunnelViz&insight=FUNNELS&interval=day&date_from=-7d&funnel_viz_type=steps
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5251 | https://github.com/PostHog/posthog/pull/5269 | 19d9fcc9ed401e1d52ecef5a01566aca63c65c1b | eee1ef02303df5780bfa2dd819a802467ee7f768 | "2021-07-21T14:20:18Z" | python | "2021-07-22T16:10:16Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,223 | ["frontend/src/scenes/funnels/funnelLogic.ts", "frontend/src/scenes/trends/PersonModal.tsx", "frontend/src/scenes/trends/personsModalLogic.ts"] | Persist Person modals in the URL | ## Is your feature request related to a problem?
- If I open a point on a graph and click "back" in the browser (super common on phones where you don't know if it's a modal or a new screen), I'm taken out of insights. Instead the modal should just close.
- If I open a person modal, click onto the person, click back, the modal is closed. It should still stay open.
## Describe the solution you'd like
Add `#personModal=true` or similar with some more data into the `hashParams` of the URL via the `actionToUrl` and `urlToAction` [kea-router](https://kea.js.org/docs/plugins/router) features.
## Describe alternatives you've considered
I guess I just need to open the modal and/or move forward in history to get back to where I was.
## Additional context
We used to have this a long long time ago in a company far far away.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5223 | https://github.com/PostHog/posthog/pull/5236 | 6b11dcf7b3cf1c5273329dac3e2821317dd545ec | bd36c7f82a980e65791b01ff6dc00413d5a9c199 | "2021-07-20T13:17:55Z" | python | "2021-07-21T13:12:28Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,218 | ["frontend/src/scenes/funnels/funnelLogic.ts"] | Funnel drop off user list title is confusing (/buggy?) | ## Bug description
1 - create a funnel
<img width="755" alt="Screenshot 2021-07-20 at 10 39 24" src="https://user-images.githubusercontent.com/47497682/126300179-651cbae7-8bf4-4968-be0d-689f3625876d.png">
2 - click '6 (54.55%)' (ie the *drop off*)
<img width="631" alt="Screenshot 2021-07-20 at 10 40 52" src="https://user-images.githubusercontent.com/47497682/126300292-dac77c30-08eb-4e2f-8ad7-986fc629be58.png">
3. Title is "Persons who completed Step #-2 - "Discovered Learning".
Yes, they completed it but this implies they succeeded.
## Expected behavior
Title to say "Persons who dropped off at Step #-2 - "Discovered Learning".
| https://github.com/PostHog/posthog/issues/5218 | https://github.com/PostHog/posthog/pull/5227 | f9cd157ca87585fbbffdfe90e16509809923d9c4 | c6080bd6b6d8421f7d5e8157386c5d0408bb63be | "2021-07-20T09:42:33Z" | python | "2021-07-21T08:17:55Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,211 | ["frontend/src/scenes/funnels/funnelLogic.ts"] | Breakdown on funnel fails to load | ## Bug description
Tried to breakdown funnel by browser, country and a few other attributes none return any results, an example: https://app.posthog.com/insights?insight=FUNNELS&properties=%5B%5D&filter_test_accounts=true&interval=day&events=%5B%7B%22id%22%3A%22insight%20loaded%22%2C%22name%22%3A%22insight%20loaded%22%2C%22type%22%3A%22events%22%2C%22order%22%3A1%7D%5D&actions=%5B%7B%22id%22%3A2674%2C%22name%22%3A%22User%20Signed%20Up%20(Comprehensive)%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%7D%2C%7B%22id%22%3A4912%2C%22name%22%3A%22Discovered%20Learning%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A2%7D%5D&new_entity=%5B%5D&breakdown=%24geoip_country_name&breakdown_type=person&display=FunnelViz
## Expected behavior
Return a breakdown of the funnel based on this property
## How to reproduce
1. https://app.posthog.com/insights?insight=FUNNELS&properties=%5B%5D&filter_test_accounts=true&interval=day&events=%5B%7B%22id%22%3A%22insight%20loaded%22%2C%22name%22%3A%22insight%20loaded%22%2C%22type%22%3A%22events%22%2C%22order%22%3A1%7D%5D&actions=%5B%7B%22id%22%3A2674%2C%22name%22%3A%22User%20Signed%20Up%20(Comprehensive)%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%7D%2C%7B%22id%22%3A4912%2C%22name%22%3A%22Discovered%20Learning%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A2%7D%5D&new_entity=%5B%5D&breakdown=%24geoip_country_name&breakdown_type=person&display=FunnelViz
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
| https://github.com/PostHog/posthog/issues/5211 | https://github.com/PostHog/posthog/pull/5212 | 5245ee68ae137f84503831be980734f3876206ac | 39303ebf6934f0a15f16e5e9278d19eaf5f42238 | "2021-07-19T20:00:58Z" | python | "2021-07-19T22:55:20Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,202 | ["frontend/src/scenes/insights/Insights.scss", "frontend/src/scenes/insights/Insights.tsx"] | Funnel Empty States - Fixed height causing overflow issues with empty states | ## Bug description
The empty state container for funnels is using an inline fixed height. This is causing the funnel empty state to bleed over the bounds of the container.
<img width="1603" alt="Screen Shot 2021-07-19 at 11 05 49 AM" src="https://user-images.githubusercontent.com/254612/126206531-be3cef9e-fbc4-4d1f-b6ac-61f6e24493e0.png">
## Expected behavior
Expect the container to scale to contain its content.
## How to reproduce
1. Go to funnels
2. Don't add any steps
3. Observe the broken empty state
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5202 | https://github.com/PostHog/posthog/pull/5204 | d9973c7e5d886f9b6f93e9c772df6951629c9e45 | a3b8a0dbc8290c86a6fab55c45898f91f2d6dea7 | "2021-07-19T18:08:13Z" | python | "2021-07-19T20:08:31Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,145 | ["posthog/api/test/test_person.py", "posthog/models/person.py", "posthog/test/test_person_model.py"] | Move `merge_people` code to under plugin server | ## Is your feature request related to a problem?
/api/person/merge currently performs a merge of two people. This logic is duplicated between app and plugin-server, badly.
## Describe the solution you'd like
Avoid duplicating, send a message to plugin-server
## Describe alternatives you've considered
Duplicating tricky and race-condition-heavy logic.
## Additional context
cc @yakkomajuri this is worth adding to team extensibility backlog - pretty sure this will cause bad correctness issues.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5145 | https://github.com/PostHog/posthog/pull/5452 | a245c15c94ca4cd742fe5eb82872e5f0f72fb3e2 | 81348a0428f2e0c5afb61e40528499d6b0d6b4f2 | "2021-07-15T07:28:16Z" | python | "2021-08-12T13:58:04Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,131 | ["ee/clickhouse/queries/funnels/funnel_trends.py", "ee/clickhouse/queries/funnels/test/test_funnel_trends.py"] | Incorrect funnel trends dates display | ## Bug description
*Please describe.*
*If this affects the front-end, screenshots would be of great help.*
funnels -> select two steps for the funnel -> historical view
This is because we're not passing in a year to dayjs so it defaults to 2001
<img width="592" alt="Screen Shot 2021-07-14 at 1 39 47 PM" src="https://user-images.githubusercontent.com/25164963/125667575-5f8c2450-5998-4602-8a36-f886c1c786c5.png">
## Expected behavior
## How to reproduce
1.
2.
3.
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5131 | https://github.com/PostHog/posthog/pull/5135 | 8a1bd1c80e9313792fa9fb3576ca9581995dc744 | 973af368cda40f10ac128b0f2ba7ccee2480af11 | "2021-07-14T17:41:05Z" | python | "2021-07-15T17:05:36Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,116 | ["ee/clickhouse/queries/funnels/funnel_time_to_convert.py", "ee/clickhouse/queries/funnels/test/test_funnel_time_to_convert.py"] | Negative funnel time conversion bin times | ## Bug description
The new funnels time conversion endpoint sometimes returns bins with negative time values. This makes it difficult to reflect accurate time conversion funnels data on the frontend. @Twixes @neilkakkar
<img width="379" alt="Screen Shot 2021-07-13 at 9 14 42 PM" src="https://user-images.githubusercontent.com/13460330/125560350-3ef2eb03-5fc5-4c89-a0ab-988c945d7d87.png">
Example CH localhost [link ](http://localhost:8000/insights?insight=FUNNELS&properties=%5B%5D&filter_test_accounts=false&interval=day&events=%5B%7B%22id%22%3A%22%24pageview%22%2C%22name%22%3A%22%24pageview%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%7D%2C%7B%22id%22%3A%22%24pageview%22%2C%22name%22%3A%22%24pageview%22%2C%22type%22%3A%22events%22%2C%22order%22%3A1%7D%2C%7B%22id%22%3A%22%24pageview%22%2C%22name%22%3A%22%24pageview%22%2C%22type%22%3A%22events%22%2C%22order%22%3A2%7D%5D&display=FunnelsTimeToConvert&actions=%5B%5D&new_entity=%5B%5D) to reproduce bug.
Request Payload
<img width="612" alt="Screen Shot 2021-07-13 at 9 19 06 PM" src="https://user-images.githubusercontent.com/13460330/125560592-9e2a0670-606c-485a-a102-7e085c72f225.png">
## Expected behavior
No negative time bin values.
## How to reproduce
1. Navigate to new funnels time conversion page. Make sure to turn on this FF: `4535-funnel-bar-viz`
2. Add a few identical actions/events
3. Open up network requests to see the response to `api/funnels`
## Environment
- [X] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5116 | https://github.com/PostHog/posthog/pull/5283 | 9d5dd47ef9299349ddcb3813da65faa93bb64542 | ca724e1f81e54cc3240c01ea88c936e3eed5386b | "2021-07-14T04:21:57Z" | python | "2021-07-22T14:04:05Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,087 | ["frontend/src/scenes/trends/PersonModal.tsx", "frontend/src/scenes/trends/trendsLogic.ts"] | Loading state for Persons modal | ## Bug description
When clicking a point on a graph to view the Persons modal, it can take more a few seconds for the data to load. Until it finishes loading, it appears there are 0 matching users.

Once the data finishes loading, the correct values pop in.

## Expected behavior
At minimum, a loading spinner would indicate _something_ is happening and that patience is required.
## How to reproduce
1. View a graph
2. Click a plot to view users
3. See modal
## Environment
- [X] PostHog Cloud
| https://github.com/PostHog/posthog/issues/5087 | https://github.com/PostHog/posthog/pull/5105 | 208d201bbafdf0dc2e308b606a3abfed034fe37d | a5842dca36644052b9858e309f2881095e4ab1ef | "2021-07-12T17:40:30Z" | python | "2021-07-13T22:44:58Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,081 | ["ee/clickhouse/queries/funnels/base.py", "ee/clickhouse/queries/funnels/test/breakdown_cases.py"] | Missing prop in funnel query when no breakdown_type specified | Sentry Issue: [POSTHOG-36X](https://sentry.io/organizations/posthog/issues/2508108850/?referrer=github_integration)
| https://github.com/PostHog/posthog/issues/5081 | https://github.com/PostHog/posthog/pull/5082 | 3b21790027c601338c1ad7f443fee8ab1ec8cad6 | ad90717903080bda24a3702f25f75aeff51cee18 | "2021-07-12T16:09:08Z" | python | "2021-07-13T08:30:38Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,074 | ["ee/clickhouse/queries/funnels/base.py", "ee/clickhouse/queries/funnels/funnel.py", "ee/clickhouse/queries/funnels/funnel_unordered.py", "ee/clickhouse/queries/funnels/test/test_funnel.py", "ee/clickhouse/queries/funnels/test/test_funnel_unordered.py"] | Excluding Events in Funnels | ## Is your feature request related to a problem?
Say you have a funnel: Sign Up -> Discover Learning. And you're interested in a specific kind of user: one that, say, didn't invite teammates to the project.
It's hard to represent this using segmentation / breakdowns, since the users you're interested in are defined by what _events_ they didn't trigger.
So, we'd like to support excluding events (and in turn, disqualifying users) who did a certain event.
More example use cases:
1. (1) Search -> (2) Watch Movie. And in this case, I want to exclude extra search events happening inside the funnel. (So, focusing on users who watched a movie after just one search, instead of multiple searches).
2. Looking at behaviour funnel of users who did NOT click the call to action at any point.
3. ???
## Describe the solution you'd like
The first and third examples are qualitatively different from the second example (search->movie).
Let's tackle the former first: In this case, given a funnel date range, I want to exclude all users who did the event within the date range. This implies an exclusion filter over the date range, i.e. exclude all people who did this specific event between `date_from` and `date_to`.
This doesn't work with the latter case, because the funnel step, and the exclusion event are the same: "search". For this case, we introduce the concept of "exclusion within conversion time".
### What is Conversion Window?
Given a funnel `A->B`, and a date range from, say, `-7d` to `now`, the conversion window is the maximum allowable time within which a user should do events A and B. (our code controls this parameter using the `funnel_window_days` parameter).
---
Exclusion within conversion time means that if the user does events `A->A->B` within the conversion window, this user is disqualified from the funnel.
However, if this user did `A->B->A` within 20 minutes (which is within the funnel date range, and within conversion window) - this user is **not** disqualified, because they completed the funnel before the second A event.
This also implies that when dealing with exclusion within conversion time with duplicates, we choose the first event that we see as the start of the conversion window.
Do we count a user where we see two As, but no B? If the second A happened before the conversion window ends, then they're disqualified. Otherwise, no.
## Additional context
### What we're deciding not to do(?)
An alternative way to deal with (search->movie, excluding multiple search) case is to allow exclusion between steps. Such that, say you have a funnel, `X->A->B`, you can have exclusion events within every two steps of the funnel (X->A, A->B).
This introduces complications, both in the UI, and what the exclusions mean. For example: consider `X->A-B` and exclusion of A between A and B: Is the 'first' A the A corresponding to the first X, or the first A corresponding to all `X->A` half-funnels?
#### Is there a way to work around this using what we have?
Yes! Given an exclusion funnel result, we could create a static cohort out of all the people entering the funnel, and now you can create all sorts of funnels out of this cohort.
## Alternative solutions
It's worth thinking about other ways of solving this, specially the "excluding event which is also a part of the funnel step" case. I haven't done this yet, opting to preserve the context so far for now.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5074 | https://github.com/PostHog/posthog/pull/5150 | 891e6e6fe83bc94c961ea8b58628a46651ddcbe0 | 421732b6527c9eee0c6783bbc55313cdfce6b739 | "2021-07-12T11:48:15Z" | python | "2021-07-27T09:10:37Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,071 | ["babel.config.js", "frontend/src/lib/utils/responsiveUtils.tsx", "frontend/src/scenes/sessions/sessionsTableLogic.ts", "package.json", "yarn.lock"] | Polyfill Object.fromEntries | ## Is your feature request related to a problem?
Issue https://github.com/PostHog/posthog/pull/4999 implemented a polyfill for `Object.fromEntries` for Safari 12 and below, however it's not really a polyfill, but a workaround.
We should implement a real polyfill.
## Describe the solution you'd like
The `Object` JS class should contain a function called `fromEntries`.
We **can not guarantee** that every developer working on this codebase in the future knows to do:
```js
import fromEntries from 'object.fromentries'
const newObject = fromEntries(Object.entries(...).map(...))
```
## Additional context
[core-js](https://github.com/zloirock/core-js) is the polyfill used by every JS project out there (either directly or via some babel mechanism). We should do the same and then revert #4999.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/5071 | https://github.com/PostHog/posthog/pull/5086 | ca21d6a32d2684a0423861fc542eef53563c6226 | 3b21790027c601338c1ad7f443fee8ab1ec8cad6 | "2021-07-12T08:52:23Z" | python | "2021-07-13T08:01:04Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,061 | ["frontend/src/scenes/insights/LineGraph/LineGraph.js"] | Lingering tooltips | ## Bug description
New tooltips don't disappear if you hover away via the chart's right edge:
https://user-images.githubusercontent.com/38760734/125440301-0dc2eef2-e953-4bdc-bffd-9b89066eae1f.mov
| https://github.com/PostHog/posthog/issues/5061 | https://github.com/PostHog/posthog/pull/5663 | ba332ce713836f2e34643a754eaefbb44f39ac99 | ce077bd51b16f087b07406af334f6f30a1a32014 | "2021-07-09T17:28:19Z" | python | "2021-08-19T21:26:14Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,016 | ["frontend/src/lib/components/InsightLabel/index.tsx", "frontend/src/lib/components/PropertyKeyInfo.tsx", "frontend/src/scenes/insights/LineGraph/LineGraph.js", "frontend/src/scenes/plugins/plugin/MetricsChart.tsx", "frontend/src/scenes/plugins/plugin/styles/metrics-drawer.scss", "frontend/src/scenes/trends/viz/ActionsLineGraph.tsx", "frontend/src/types.ts"] | New tooltips don't display math operations | ## Bug description
Old tooltips would tell me what the property and math operation applied to it for a given graph series, but new tooltips do not.
See a plugin metrics example:
### Old

### New
<img width="188" alt="Screenshot 2021-07-06 at 16 04 08" src="https://user-images.githubusercontent.com/38760734/124653912-429ba000-de74-11eb-86b6-824d85f93aac.png">
## Expected behavior
Show me the property and math op.
cc @paolodamico | https://github.com/PostHog/posthog/issues/5016 | https://github.com/PostHog/posthog/pull/5099 | 973af368cda40f10ac128b0f2ba7ccee2480af11 | 9b997f72152b97165110cbc35375dfee925e81cd | "2021-07-06T19:08:30Z" | python | "2021-07-15T17:25:47Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 5,009 | ["frontend/src/scenes/sessions/SessionDetails.tsx"] | Bug with order column on person->events | ## Bug description
We show an order column for each event in the sessions table of the person page. Yet when we filter events in the session, the full original order is not kept. We calculate the order just based on the position in the current view. I’m not sure if we should fix this bug or drop this column. Does someone have any context behind this column?

## Expected behavior
Either drop the column or keep the ordering as if no filters were applied so the column actually provides extra information.
## How to reproduce
1. See recording.
## Environment
- [X] PostHog Cloud
- [X] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/5009 | https://github.com/PostHog/posthog/pull/5115 | a5842dca36644052b9858e309f2881095e4ab1ef | d9cf8b948eeed94a7550ac031e4b7f8cd6ed30f1 | "2021-07-06T14:36:51Z" | python | "2021-07-14T08:32:44Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,992 | ["ee/clickhouse/queries/funnels/funnel_time_to_convert.py", "ee/clickhouse/queries/funnels/test/test_funnel_time_to_convert.py"] | Allow measuring total funnel time to convert | ## Is your feature request related to a problem?
Currently the funnel time to convert query (added in #4947) only allows measuring time it took to a specific step from the one immediately preceding it. However it'd be useful to also bin by the _total_ time to convert – how long it took to complete the funnel (reach the last step) from entering it (reaching the first step).
## Describe the solution you'd like
Right now `ClickhouseFunnelTimeToConvert` uses only `Filter.funnel_to_step`. It should also be able to work with `Filter.funnel_from_step`. If `funnel_from_step` is `0` and `funnel_to_step` is `len(steps)-1`, that'd be the total time to convert.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4992 | https://github.com/PostHog/posthog/pull/5110 | d9cf8b948eeed94a7550ac031e4b7f8cd6ed30f1 | 3ca42efd8764017c213ef767962fd004c9b55016 | "2021-07-05T12:37:23Z" | python | "2021-07-14T11:17:24Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,990 | ["ee/clickhouse/queries/funnels/funnel_time_to_convert.py", "ee/clickhouse/queries/funnels/test/test_funnel_time_to_convert.py", "ee/clickhouse/views/insights.py", "ee/clickhouse/views/test/test_clickhouse_insights.py", "posthog/constants.py", "posthog/models/filters/filter.py", "posthog/models/filters/mixins/common.py", "posthog/models/filters/mixins/funnel.py"] | Improve funnel time to convert binning behavior | ## Is your feature request related to a problem?
#4947 added a new query to the backend – time to convert. It works well, just one point is kind of rough: bin width and count.
## Describe the solution you'd like
Currently the number of bins is hardcoded. Ideally we should have two options:
- return a user-specified number of bins,
- otherwise infer a reasonable number of bins using some algorithm (auto option).
@alexkim205 [suggested](https://github.com/PostHog/posthog/issues/4855#issuecomment-872423877) the [Freedman-Diaconis rule](https://en.wikipedia.org/wiki/Freedman%E2%80%93Diaconis_rule) for determining bin width (and interval based on that), but unfortunately from my testing its formula would not be the most practical – it's great for keeping a pretty constant "smoothness" of the histogram esp. with normal distribution, but we face some additional constraints that make it less than ideal:
- we can't have histograms too dense visually in the UI, from my testing a practical limit is 60 bins (above that it gets too dense),
- our data generally doesn't follow much of a normal distribution.
Clamping may help though, or maybe a different formula may work better outright – I'll be testing this.
## Additional context
Issue pertaining to the experience of time to convert: #4855
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4990 | https://github.com/PostHog/posthog/pull/4995 | e7c669692d40cab07d524d4aa8fc7d61bebfb176 | d12b09f89e125d7970122a391c2ba7f4bf502956 | "2021-07-05T11:13:30Z" | python | "2021-07-08T15:51:13Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,987 | ["cypress/integration/dashboard.js", "frontend/src/models/dashboardsModel.tsx", "frontend/src/scenes/dashboard/SharedDashboard.tsx", "frontend/src/scenes/dashboard/dashboardLogic.tsx", "frontend/src/scenes/sceneLogic.ts"] | Include dashboard name in page title | ## Is your feature request related to a problem?
It takes too long for me to open the dashboard I'm checking out daily. I need to open posthog dashboards -> find the right one -> click. I'd like to get there fastest.
## Describe the solution you'd like
Include dashboard name in page title. This way my URL bar and page history will suggest it when looking for the dashboard.
## Describe alternatives you've considered
Using bookmarks.
## Additional context
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4987 | https://github.com/PostHog/posthog/pull/5822 | ef86c9fa08930e97fc9a0732c7e25d920dc2c4aa | 7b30a4aa84b7e4e2580c7ca6a1c5bb4bb7ebd5a8 | "2021-07-05T09:32:25Z" | python | "2021-09-07T09:44:20Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,981 | ["frontend/src/scenes/trends/PersonModal.tsx"] | White screen of death sessions insight | ## Bug description
@liyiy spotted this one, but person modals throw this error on session insights
<img width="336" alt="Screen Shot 2021-07-02 at 12 09 20 PM" src="https://user-images.githubusercontent.com/13460330/124304885-308acc00-db19-11eb-92e8-6665bcf20081.png">
<img width="923" alt="Screen Shot 2021-07-02 at 12 09 43 PM" src="https://user-images.githubusercontent.com/13460330/124304940-413b4200-db19-11eb-90d4-6dd939bdbe5a.png">
## Expected behavior
No errors
## How to reproduce
1. Go to sessions insight page
2. Click point
3. White screen of death
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4981 | https://github.com/PostHog/posthog/pull/4983 | 7bcd721b52c0ae8b5eee0e8f84518d4b4c745b9f | 299a1121a1964895e179b0b1bc7a7101a988134f | "2021-07-02T16:39:00Z" | python | "2021-07-02T18:38:08Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,960 | ["frontend/src/lib/components/ExpandIcon.tsx", "frontend/src/lib/constants.tsx", "frontend/src/scenes/sessions/SessionDetails.tsx", "frontend/src/scenes/sessions/Sessions.scss", "frontend/src/scenes/sessions/SessionsView.tsx", "frontend/src/scenes/sessions/sessionsTableLogic.ts"] | Bugs/improvements on better sessions | Some late feedback on #4840.
1. After I've opened a person page, the back button on the browser doesn't work, it keeps me in the person page but with some weird behavior going on. I'd expect to be able to get back to the person list if I click back.
2. Related to the above, if I click back to insights the person modal is closed when I get back.
3. The "matches" terminology seems a bit confusing. I don't know what I'm matching against. Maybe we should specify the exact event/action, or say something like "matches your trend query", not sure. CC @clarkus
<img width="222" alt="" src="https://user-images.githubusercontent.com/5864173/124134850-8c0a7a80-da83-11eb-9759-d57150a1b6d8.png">
4. The hover background color is very unintuitive, color should probably be a darker shade of yellow. You can try yellow 100 or darkening 10% the highlight color, but tagging @clarkus who will probably have a better idea.

5. I don't think expand all sessions should be a toggle but rather a button, because you can change the state of the sessions manually and then the toggle will show incorrect information. I would have here an "Expand all sessions"/"Collapse all sessions" button.
6. Something weird going on with the play all button, spacing is off.
<img width="113" alt="" src="https://user-images.githubusercontent.com/5864173/124135473-1fdc4680-da84-11eb-944d-0b6ca78dab12.png">
| https://github.com/PostHog/posthog/issues/4960 | https://github.com/PostHog/posthog/pull/4964 | 2f88176c46119a84f884d50120cc252efeea88a5 | b9c8cf142a468bb92454c1972ad6ce0fcb5bd369 | "2021-07-01T13:52:01Z" | python | "2021-07-06T14:51:22Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,912 | ["posthog/api/organization.py"] | "Create a new project" self-hosted getting started experience feedback | Upon getting started with a self-hosted install I wanted to create a new project. I selected the drop-down at the top and selected "Create a new project".
<img width="403" alt="Screen Shot 2021-06-29 at 11 12 24" src="https://user-images.githubusercontent.com/328367/123799033-b28fb080-d8df-11eb-8423-40d7b978af1b.png">
This then took me through a flow to request a license.
https://user-images.githubusercontent.com/328367/123798516-27aeb600-d8df-11eb-873d-826e13e4e224.mp4
After chatting to @marcushyett-ph I realised that there's a banner at the top of the page that has a "Go to setup" CTA that lets me create a new project. I'm a little embarrassed that I didn't notice this 😊 But I'm assuming other people may not see it either or just see it as some sort of success banner.
<img width="1311" alt="Screen Shot 2021-06-29 at 11 12 45" src="https://user-images.githubusercontent.com/328367/123798988-a6a3ee80-d8df-11eb-9e1d-88aa1e23a7f8.png">
Could the top drop-down also let me go through this flow? Could this result in people failing to get started and instead thinking they have to request a license?
## Describe the solution you'd like
Could the top project drop-down be aware of the context of the user: that they have not yet created their first project? And if that's the case then run them through the setup process?
| https://github.com/PostHog/posthog/issues/4912 | https://github.com/PostHog/posthog/pull/5119 | 2a15a964e00c62993932fbe340beaff882dc4580 | 31305a2fe15fa8579858f9d5ec5cdca2f4432e80 | "2021-06-29T12:42:50Z" | python | "2021-07-14T13:52:29Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,901 | ["frontend/src/lib/utils/responsiveUtils.tsx", "frontend/src/scenes/sessions/sessionsTableLogic.ts", "package.json", "yarn.lock"] | TypeError: Object.fromEntries is not a function - responsiveUtils.ts | Sentry Issue: [POSTHOG-343](https://sentry.io/organizations/posthog/issues/2476049959/?referrer=github_integration)
```
TypeError: Object.fromEntries is not a function. (In 'Object.fromEntries(Object.entries(o.responsiveMap).map((function(e){var t=r()(e,2);return[t[0],d(t[1])]})))', 'Object.fromEntries' is undefined)
at call (./frontend/src/lib/utils/responsiveUtils.ts:4:31)
at call (None:28:12)
at call (./frontend/src/scenes/persons/PersonsTable.tsx:1:1)
at call (None:99:12)
at call (None:15:46)
...
(7 additional frame(s) were not displayed)
``` | https://github.com/PostHog/posthog/issues/4901 | https://github.com/PostHog/posthog/pull/4999 | ef0f9afc0353c7950575b99d8944b8d32f50d629 | ad63386a6973ca10e75d0239a1f17c38f57c045c | "2021-06-29T08:02:59Z" | python | "2021-07-06T23:47:51Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,848 | ["ee/clickhouse/queries/funnels/base.py", "ee/clickhouse/queries/funnels/funnel_event_query.py", "ee/clickhouse/queries/funnels/funnel_unordered.py", "ee/clickhouse/queries/funnels/test/test_funnel_unordered.py"] | Funnel unordered steps | ## Is your feature request related to a problem?
*Please describe.*
I want to be able to search for funnels as unordered steps meaning the X amount of steps should just occur within the conversion window
## Describe the solution you'd like
Same interface just allow me to specify the funnel is unordered so it doesn't need to be step A -> step B -> step C in that specific order
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4848 | https://github.com/PostHog/posthog/pull/4868 | bcfa2b8f3758bfb9f3632e639d5a59d8e07fbc04 | 28d87acc27eb8316a93a53fbc4c85ddcfd597fc4 | "2021-06-22T14:55:31Z" | python | "2021-06-30T12:01:59Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,787 | ["frontend/src/lib/components/PropertyFilters/components/UnifiedPropertyFilter.tsx"] | Lifecycle insight not saving filters to dashboard | ## Bug description
When creating a lifecycle chart, and adding filters. One/some of the filters are not persisted when saving the chart to a dashboard. This is causing confusion in the dashboard, it is wrongly over-stating as it's not taking the cohort into account.
## Expected behavior
Both filters are persisted, and the dashboard shows the right query.
## How to reproduce
1. Create a lifecycle chart
2. Use the Pageview event
3. Filter by 1 user property AND 1 cohort
4. Save the chart to a dashboard
5. View dashboard
6. Click on "View graph" in dashboard
7. Only the 1 user property filter has persisted
## Environment
- [ ] PostHog Cloud
- [x] self-hosted PostHog, version/commit: 1.26.0
## Additional context
N/A
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4787 | https://github.com/PostHog/posthog/pull/4861 | 14e3eb6ddf1cf0fdaba9d2e54f40354108b3f15c | dc3caac3b1b0e5215b195b2fe560e60e00b0581d | "2021-06-17T08:24:40Z" | python | "2021-06-24T13:15:35Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,752 | ["frontend/src/scenes/dashboard/Dashboard.scss", "frontend/src/scenes/dashboard/Dashboard.tsx", "frontend/src/scenes/dashboard/DashboardItem.tsx", "frontend/src/scenes/dashboard/DashboardItems.scss", "frontend/src/scenes/dashboard/DashboardReloadAction.tsx", "frontend/src/scenes/dashboard/dashboardLogic.js", "frontend/src/scenes/paths/pathsLogic.ts"] | Dashboard reloads don't spark joy | ## Bug description
Not really a bug, but annoying UX-wise.
When clicking "reload" to reload a dashboard, the entire screen goes blank with a spinner, that spins until all dashboard items reload in the background. Only then is anything shown to the user.
## Expected behavior
Clicking reload, the screen stays as is and all individual dashboard items get a spinner. Dashboard items that finish earlier can be interacted with immediately.
## How to reproduce
1. Load a heavier dashboard such as this [internal one](https://app.posthog.com/dashboard/2256)
2. Click "reload"
3. Wait
4. Wait
5. Wait
6. Wait
7. Wait
8. Open the devtools console to check for errors
9. See none and give up
10. Oh it loads now
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
- Most likely introduced by https://github.com/PostHog/posthog/pull/4598
- We [should use progress bars](https://www.nngroup.com/articles/progress-indicators/) or otherwise indicate progress for any loading screen that takes more than 10 seconds. Use count if time can't be estimated. E.g. "Refreshing dashboards items: 4 / 20 [spinner]"
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4752 | https://github.com/PostHog/posthog/pull/5407 | 24a708c259b13ae2760b1a98ce4eac08b9eafdca | c22f66ca331cd6b472338ac5769ee602df08365b | "2021-06-15T10:24:42Z" | python | "2021-08-04T15:48:00Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,681 | ["frontend/src/scenes/dashboard/DashboardItem.tsx", "frontend/src/scenes/organization/Settings/index.tsx"] | Allow ctrl+clicking "View graph" to open in a new tab | ## Is your feature request related to a problem?
As a avid user of dashboards I often jump between dashboards and insights editing my dashboards.
Currently editing multiple graphs at once is painful since I need to:
1. Go to my dashboard
2. Click "view graph" to open my insight
3. Edit insight, save
4. Back to dashboard, select new
## Describe the solution you'd like
Allow me to ctrl+click

so it opens in a new tab as any other link
## Describe alternatives you've considered
Not using dashboards
## Additional context
From a technical POV iirc it's caused by needing to put the link handler on antd MenuItem which is not a link.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4681 | https://github.com/PostHog/posthog/pull/5418 | 95263945bf3b4b296bec3eed5f9e69578b326add | 5e0fe1247192e9e0be6584382854890849d90eae | "2021-06-10T09:21:49Z" | python | "2021-08-03T17:15:35Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,669 | ["frontend/src/scenes/insights/ActionFilter/ActionFilterRow/index.tsx"] | Posthog actions lose icon when there is only one step | ## Bug description
Minor UX bug
The PostHog icon disappears whenever there is only one step in the funnel.
https://user-images.githubusercontent.com/13460330/121400300-4804d980-c90c-11eb-8063-e0263340010a.mov
## Expected behavior
PostHog icon should persist regardless of num. of steps.
## How to reproduce
1. Insights > Funnels
2. Add PostHog filter step
3. Add another one
## Environment
- [X] PostHog Cloud
- [X] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4669 | https://github.com/PostHog/posthog/pull/4672 | 91dbaaa1daf323c02a708b704af7614b8e923aaa | fed96420e5e1e4f4c5ca762a85f77f9cdfba2dfd | "2021-06-09T17:21:19Z" | python | "2021-06-10T10:29:58Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,637 | ["frontend/src/scenes/insights/LineGraph/LineGraph.js"] | Y-axis doesn't display small values appropriately | ## Bug description
From an[ internal trend](https://app.posthog.com/insights?insight=FUNNELS&events=%5B%7B%22id%22%3A%22%24pageview%22%2C%22math%22%3A%22dau%22%2C%22name%22%3A%22%24pageview%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22properties%22%3A%5B%7B%22key%22%3A%22email%22%2C%22type%22%3A%22event%22%2C%22value%22%3A%22is_not_set%22%2C%22operator%22%3A%22is_not_set%22%7D%5D%2C%22math_property%22%3Anull%7D%5D&actions=%5B%7B%22id%22%3A2674%2C%22math%22%3A%22dau%22%2C%22name%22%3A%22User%20Signed%20Up%20(Comprehensive)%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A1%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D%5D&date_to=-1mEnd&display=ActionsLineGraph&interval=week&date_from=yStart&funnel_window_days=14&filter_test_accounts=true#fromItem=157039&fromItemName=%5BAcquisition%5D%20Conversion%20Rate%3A%20Home%20-%3E%20Sign%20Up&fromDashboard=2973) - the percentages shown are very small, and the y-axis labels round down too much
<img width="652" alt="Screenshot 2021-06-08 at 14 59 09" src="https://user-images.githubusercontent.com/47497682/121198721-4551a800-c86a-11eb-80a4-af40f9bbb78f.png">
## Expected behavior
* the y axis should be possible to read
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
| https://github.com/PostHog/posthog/issues/4637 | https://github.com/PostHog/posthog/pull/4808 | 0f36e7bad1760e1266ff6d24d846147c101a10f3 | 56ea8042c023a8068a5d61e293bf0bd470b7678c | "2021-06-08T14:01:56Z" | python | "2021-06-18T21:15:14Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,626 | ["frontend/src/lib/components/PropertyFilters/components/UnifiedPropertyFilter.tsx"] | Insights trying to adding a filter crashes | ## Bug description
Trying to add a filter crashes about every 2nd time after clicking on filters and then add filter.
Related user report with a video: https://posthogusers.slack.com/archives/CT7HXDEG3/p1623119814156600?thread_ts=1623043305.137300&cid=CT7HXDEG3
## Expected behavior
Page loads fine and we can add a filter.
## How to reproduce
1. In the insights tab if we click on the filter icon (1)
2. then "add filter" (2)
3. if it didn't error, click (1) and restart from step 1. (I sometimes needed to do this 3 times, but it repros pretty consistently).
<img width="608" alt="Screen Shot 2021-06-08 at 05 16 19" src="https://user-images.githubusercontent.com/890921/121117683-d13ae400-c818-11eb-8d14-2ec15622fe9c.png">'
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
The errors I saw in developer tools that I believe are related:
<img width="565" alt="Screen Shot 2021-06-08 at 05 09 56" src="https://user-images.githubusercontent.com/890921/121118616-73a79700-c81a-11eb-96b1-61dbbfdc2bcd.png">
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4626 | https://github.com/PostHog/posthog/pull/4636 | 3e65af436ddba3744122562e8c4f02ae499bb9d5 | 9411a5585832937b3c5e328323bba2cf4a71698f | "2021-06-08T03:29:59Z" | python | "2021-06-08T14:32:17Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,587 | ["frontend/src/scenes/dashboard/Dashboard.scss", "frontend/src/scenes/dashboard/Dashboard.tsx", "frontend/src/scenes/dashboard/DashboardItem.tsx", "frontend/src/scenes/dashboard/dashboardLogic.js", "posthog/api/dashboard.py", "posthog/api/test/test_dashboard.py", "posthog/tasks/update_cache.py"] | Refreshing items on instance status dashboards does not work | ## Bug description
When going to instance status > internal metrics and refreshing the dashboard, the loading fails
https://user-images.githubusercontent.com/148820/120655500-693c7480-c48b-11eb-8c75-6afd4c967506.mp4
## Expected behavior
It reloads successfully
## How to reproduce
See above
## Environment
- [x] PostHog Cloud
- [x] self-hosted PostHog, version/commit: latest
## Additional context
Seems the cause is that "refresh" requests data from `/api/insight/trends` vs getting it from `/api/dashboard/id` as on first load.
Relates to #3609
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4587 | https://github.com/PostHog/posthog/pull/4598 | b2baa5aebc0c63160fb198e846754f60d3a2733e | 054ee6e57b74e9a2fb6bcdea9c175e02f125b4f7 | "2021-06-03T13:54:07Z" | python | "2021-06-10T12:43:52Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,578 | ["frontend/src/lib/colors.ts", "frontend/src/lib/utils.tsx"] | Dashboard tags w/ grey BG | ## Bug description
Some of our dashboard tags don't show up due to the color scheme mixed w/ our app BG.
## Expected behavior
Dashboard tags are easy to read against the app background.
## How to reproduce
1. Go to [Dashboards](https://app.posthog.com/dashboard) in our app
2. Look at the 'big-5' or 'core-experience' tag
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
Here's what I'm seeing:
<img width="234" alt="Screen Shot 2021-06-02 at 2 07 36 PM" src="https://user-images.githubusercontent.com/5965891/120552440-1d66ce00-c3ac-11eb-9312-a99d98ad4958.png">
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4578 | https://github.com/PostHog/posthog/pull/4733 | 68d4298ccd8ef860c273e6c018ef2d87aa716211 | e88e18580299bf3a78b22bc8e792a085bc5b24b5 | "2021-06-02T21:10:12Z" | python | "2021-06-14T13:00:07Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,554 | ["ee/clickhouse/views/insights.py", "frontend/src/scenes/funnels/funnelLogic.js", "posthog/api/action.py", "posthog/api/insight.py", "posthog/api/test/test_insight.py", "posthog/decorators.py", "posthog/models/filters/utils.py", "posthog/utils.py"] | Can't create really long funnels due to GET limitation | ## Bug description
We've had a user create a funnel with Korean characters and 17 steps, which causes this issue:

## Expected behavior
We should send requests to api/insight/funnel using POST instead of GET.
## How to reproduce
1.
2.
3.
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4554 | https://github.com/PostHog/posthog/pull/4602 | 8cc90dff672d455abccf40a0a8b2ee29de72631e | b87f79dd41adfcfd6bb9f38018d6ad8334d8e5e2 | "2021-06-01T09:36:44Z" | python | "2021-06-08T18:20:47Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,532 | ["frontend/src/scenes/trends/viz/ActionsBarValueGraph.tsx"] | Bar chart cohort not loading users | ## Bug description
This [chart](https://app.posthog.com/insights?insight=TRENDS&interval=day&actions=%5B%7B%22id%22%3A2671%2C%22name%22%3A%22User%20Signed%20Up%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%2C%22properties%22%3A%5B%7B%22key%22%3A%22email%22%2C%22value%22%3A%22%40doppler%22%2C%22operator%22%3A%22icontains%22%2C%22type%22%3A%22person%22%7D%5D%2C%22math%22%3A%22dau%22%7D%5D&events=%5B%5D&properties=%5B%5D&filter_test_accounts=false&new_entity=%5B%5D&date_from=all&compare=false&display=ActionsBarValue) shows two users that fit the critieria.
If you click into the bar to look at the users, the modal loads and shows 0 users.
## Expected behavior
I'd expect to see the two users that were returned in the query.
## How to reproduce
1. Go to [chart](https://app.posthog.com/insights?insight=TRENDS&interval=day&actions=%5B%7B%22id%22%3A2671%2C%22name%22%3A%22User%20Signed%20Up%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%2C%22properties%22%3A%5B%7B%22key%22%3A%22email%22%2C%22value%22%3A%22%40doppler%22%2C%22operator%22%3A%22icontains%22%2C%22type%22%3A%22person%22%7D%5D%2C%22math%22%3A%22dau%22%7D%5D&events=%5B%5D&properties=%5B%5D&filter_test_accounts=false&new_entity=%5B%5D&date_from=all&compare=false&display=ActionsBarValue) – observe two users.
2. Click into bar. No users load.
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4532 | https://github.com/PostHog/posthog/pull/4676 | fed96420e5e1e4f4c5ca762a85f77f9cdfba2dfd | b2baa5aebc0c63160fb198e846754f60d3a2733e | "2021-05-27T20:26:50Z" | python | "2021-06-10T10:35:22Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,504 | ["frontend/src/scenes/actions/ActionStep.js", "frontend/src/scenes/actions/Actions.scss", "frontend/src/toolbar/actions/ActionsTab.scss", "frontend/src/toolbar/actions/EditAction.tsx", "frontend/src/toolbar/actions/StepField.tsx"] | Clarify "URL of current page" in event definition | ## Bug description
Using the toolbar, there's an option to limit an event's definition to _URL of current page_.

This is great! However, in the app, the label is slightly different, which causes a little confusion:

Here it only says `URL`. This is slightly confusing because there is also a field for `Link href equals`. (Both fields could be interpreted as being the same thing, especially if you didn't initially define the event with the toolbar.)
## Expected behavior
A simple fix would be to change the labels (in both places) to something consistent like: `URL of page` or `Limit to URL`
| https://github.com/PostHog/posthog/issues/4504 | https://github.com/PostHog/posthog/pull/4759 | 0bb9108b6df716c0b41d5b9277c32da46c2544bb | c89f19d6162927ab2b6307b1234400767b91d34a | "2021-05-26T15:09:53Z" | python | "2021-06-17T11:16:36Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,501 | ["frontend/src/lib/components/PropertyFilters/components/FilterRow.js", "frontend/src/lib/components/SelectGradientOverflow.tsx", "frontend/src/scenes/insights/BreakdownFilter/BreakdownFilter.js"] | Property/Cohort selector initial focus is annoying | ## Bug description
When I select `Add filter` or `Add breakdown`, the property "break down by" input gets focus, and the dropdown shows. This means I have to click out of the dropdown if I want to use cohorts (as it covers it).

## Expected behavior
Focus does not show dropdown by default.
## How to reproduce
1. Go to insights
2. Click "Breakdown by"
## Environment
- [ ] PostHog Cloud
- [x] self-hosted PostHog, version/commit: 1.25.0
## Additional context
None
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4501 | https://github.com/PostHog/posthog/pull/4600 | 50e1241049c9a7c6e081bb80ed4a1cf32e00b196 | 2ad5115ce05cb89c74367c7aa455f61f2aed2437 | "2021-05-26T13:59:29Z" | python | "2021-06-08T20:11:12Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,484 | ["cypress/integration/trends.js", "cypress/integration/trendsSessions.js", "frontend/src/scenes/insights/Insights.tsx", "frontend/src/scenes/insights/InsightsTable/index.tsx", "frontend/src/scenes/insights/TrendLegend/index.ts", "frontend/src/scenes/trends/Trends.tsx", "frontend/src/scenes/trends/viz/ActionsTable.tsx", "frontend/src/types.ts"] | Table display in insights | Our current table display is pretty useless. You only get a total number, which is not particularly helpful.
<img width="700" alt="" src="https://user-images.githubusercontent.com/5864173/119561457-0d227380-bd5a-11eb-8903-822750e06def.png">
While working out all the specific improvements that we need to make this table useful, I realized we already have something pretty solid here. The legends table (see below). What we can actually do here is completely **drop the current custom table** display support and instead **just use the existing legend table** (from line/bar charts), just removing the display checkboxes. This not only makes improving the display table quite easy, but also simplifies maintenance and allows us to focus on improvements that will also positively affect the line/bar charts (which I'll document in a separate issue).
<img width="1235" alt="" src="https://user-images.githubusercontent.com/5864173/119562430-2e379400-bd5b-11eb-970e-710d91c6e792.png">
N.B. We need to bring back support for the interval picker.
Closes #2722
| https://github.com/PostHog/posthog/issues/4484 | https://github.com/PostHog/posthog/pull/4646 | 6f6b126f22071c636d0c7a2fc45bb5cf53bfeae4 | a64212d3f5f4abf2e0d0da8938307745899760b6 | "2021-05-25T20:25:12Z" | python | "2021-06-10T03:30:51Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,440 | ["frontend/src/lib/components/SelectBox.tsx", "frontend/src/lib/logic/selectBoxLogic.ts", "frontend/src/scenes/insights/ActionFilter/ActionFilterRow/ActionFilterDropdown.tsx", "frontend/src/scenes/insights/InsightTabs/FunnelTab/FunnelTab.tsx"] | "Trends" tab layout seems broken | ## Bug description
The "Insights" tab seems to run in a single-column layout as opposed to its original two-column layout. Guessing some layout was mistakenly tweaked.
`Insights` page > `Trends` tab right now:
<img width="1440" alt="CleanShot 2021-05-21 at 16 06 37@2x" src="https://user-images.githubusercontent.com/18334593/119124842-bdd4fe00-ba4e-11eb-8168-30fd63b3ef9e.png">
## Expected behavior
`Funnels` tab right now - this is how Insights tab should also look like
<img width="1440" alt="CleanShot 2021-05-21 at 16 06 48@2x" src="https://user-images.githubusercontent.com/18334593/119124845-bf062b00-ba4e-11eb-94d4-63ec1100e54d.png">
## How to reproduce
1. Go to `Insights` page > `Trends` tab
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog - Didn't check
| https://github.com/PostHog/posthog/issues/4440 | https://github.com/PostHog/posthog/pull/4455 | 9bcca649be407b800b36f8a58cbbf4c7c6705f1e | acb30a3de8f3c34f72df7c34e9a696849e495970 | "2021-05-21T10:41:59Z" | python | "2021-05-26T11:40:58Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,421 | ["frontend/src/lib/components/SaveToDashboard/SaveToDashboard.tsx", "frontend/src/scenes/insights/InsightTabs/InsightActionBar.tsx", "frontend/src/scenes/insights/InsightTabs/InsightTitle.tsx", "frontend/src/scenes/insights/Insights.scss"] | UI v2: Chart titles running into the reset / save buttons | ## Bug description
<img width="1267" alt="Screen Shot 2021-05-20 at 9 31 58 AM" src="https://user-images.githubusercontent.com/5965891/119016250-94cd4400-b94e-11eb-8cb5-7716bc73f7a1.png">
## Expected behavior
Long chart titles run into the 'reset / save' options for charts.
I'd suggest:
1) moving the reset + save options near the bottom + Series button.
2) Moving the reset down near + Series and keeping save near the title (and just call it 'Save' since there are no other ways tp save on the page.)
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4421 | https://github.com/PostHog/posthog/pull/4778 | 1ed333365a6f8b19a1e90b88e897e59383e5a918 | e737947d3568588137ca5c09e887dd562d1c4926 | "2021-05-20T16:37:01Z" | python | "2021-06-16T21:56:18Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,405 | ["frontend/src/scenes/trends/Trends.tsx"] | UI V2 Feedback: Show chart results above fold | ## Is your feature request related to a problem?
In the latest iteration of the query UI, chart results are showing below the fold. This makes it hard to see the whole story on one page, as you need to scroll (slightly) between the events and chart area to understand what you're looking at or to modify the chart.
## Describe the solution you'd like
- Chart results and events should be above the fold for a majority of screen heights.
## Describe alternatives you've considered
## Additional context
Has it always been this way? I'm pretty sure it hasn't but for some reason I'm unable to remove myself from this experiment (even on localhost) so I can't do a 1:1 comparison.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4405 | https://github.com/PostHog/posthog/pull/4433 | cafd6b3aa9ffa462a1afd44a8a9e8534b689c0f5 | b508a458c7df194dc83247bb3f6959517f138f34 | "2021-05-19T19:58:13Z" | python | "2021-05-21T02:38:15Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,399 | ["ee/clickhouse/queries/trends/breakdown.py", "ee/clickhouse/queries/trends/test/test_formula.py", "ee/clickhouse/sql/trends/breakdown.py"] | Formulas + breakdown doesn't work. | ## Bug description
See [this graph (internal link)](https://app.posthog.com/insights?insight=TRENDS&actions=%5B%7B%22id%22%3A4912%2C%22math%22%3A%22dau%22%2C%22name%22%3A%22Discovered%20Learning%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%2C%22properties%22%3A%5B%7B%22key%22%3A%22realm%22%2C%22type%22%3A%22person%22%2C%22value%22%3A%5B%22cloud%22%5D%2C%22operator%22%3A%22exact%22%7D%5D%2C%22math_property%22%3Anull%7D%2C%7B%22id%22%3A7307%2C%22math%22%3A%22total%22%2C%22name%22%3A%22Insights%20Error%20or%20Timeout%20-%20Cloud%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A1%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D%5D&display=ActionsLineGraph&formula=B%2FA&interval=week&date_from=-90d&filter_test_accounts=true&properties=%5B%5D&breakdown=realm&breakdown_type=person#fromItem=190864&fromItemName=%23%20Errors%20Seen%20%2F%20Activated%20User%20-%20Cloud&fromDashboard=3346)
Using formulas + break down doesn't work.
## Expected behavior
Should work.
## How to reproduce
1.
2.
3.
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4399 | https://github.com/PostHog/posthog/pull/5674 | 578cf989cbbddf283b59902fca2009d93593f60f | 6e77872cb123df9dffc3c9a9d8baffa71ab756c9 | "2021-05-19T13:23:08Z" | python | "2021-08-23T13:16:19Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,345 | ["frontend/src/scenes/insights/InsightTabs/InsightDisplayConfig.tsx"] | DateFilterRange inputs too small for content | ## Bug description
Date picker ranges cause text to be hidden and arrow icon is cut off.
<img width="213" alt="Screen Shot 2021-05-13 at 5 20 21 PM" src="https://user-images.githubusercontent.com/4645779/118189626-0453a880-b410-11eb-8d37-d6f7f3d7e004.png">
## Expected behavior
Short-form dates entirely visible
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4345 | https://github.com/PostHog/posthog/pull/4746 | 2aa1edc5cd9024cd17f6ba3995749dc09bfa6d69 | 040458f6907b1b0a298637d472b23a00447ae6be | "2021-05-13T21:25:44Z" | python | "2021-06-14T22:36:13Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,341 | ["frontend/src/lib/constants.tsx", "frontend/src/scenes/insights/ActionFilter/ActionFilterRow/index.tsx", "frontend/src/scenes/insights/InsightTabs/InsightTitle.tsx", "frontend/src/scenes/insights/InsightTabs/SessionTabHorizontal.tsx"] | Insights UI improvements based on user feedback | ## Is your feature request related to a problem?
Users have described some simple requests with the new design (#4050):
1. Save to Dashboard button is unclear, small; should be more prominent
2. Clear Query would be nice, especially for unsaved queries. Resetting everything is a pain.
3. Reorder property, operator, and value selectors based on @kpthatsme's input and user feedback
<img width="1145" alt="Screen Shot 2021-05-13 at 2 46 51 PM" src="https://user-images.githubusercontent.com/4645779/118172177-10cd0680-b3fa-11eb-8db6-cc71c9d6b389.png">
I intend to add to this issue as we continue interviews, but generally more complex features/fixes will get their own issues.
## Additional context
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4341 | https://github.com/PostHog/posthog/pull/4354 | ea1d031106ffefcf5c7ba4bbbb6d366b9bf9a6cf | a82bfe01ae2cb51f2eb9be2abe506f06af0525aa | "2021-05-13T18:49:45Z" | python | "2021-05-15T14:43:03Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,312 | ["frontend/src/scenes/dashboard/DashboardItems.scss", "frontend/src/scenes/dashboard/DashboardItems.tsx", "frontend/src/scenes/dashboard/dashboardLogic.tsx", "frontend/src/types.ts"] | Dashboards discrete grid - consistent layout | ## Is your feature request related to a problem?
Right now you never know what a dashboard is going to look like when you share it with a teammate, as the ordering depends on the browser size.
## Describe the solution you'd like
- Dashboard items should render in generally the same order, no matter the screen width. There should be reasonable breakpoints for charts.
## Describe alternatives you've considered
## Additional context
I think it's an acceptable trade-off to reduce some of the flexibility we have in the free form resizing if it means more consistent sharing of info.
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4312 | https://github.com/PostHog/posthog/pull/7567 | 75a508b4a332a2e291b0660ce5d7aba97bcfbde0 | 8f081ccbf0fa754ba4eb038731aa3653d0aac044 | "2021-05-11T22:28:51Z" | python | "2021-12-10T15:42:11Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,277 | ["cypress/integration/annotations.js", "frontend/src/models/annotationsModel.js", "frontend/src/scenes/annotations/logic.ts"] | Annotations page doesn't refresh on adding a new annotation | ## Bug description
* Go to annotations page
* Click Create annotation
* Create new annotation
* The annotations page doesn't update, so you're not sure if it saved unless you refresh
* (On refreshing it appears)
<img width="1457" alt="Screenshot 2021-05-10 at 11 04 39" src="https://user-images.githubusercontent.com/47497682/117642708-84afaa80-b17f-11eb-9531-cedf244c69c6.png">
## Expected behavior
* Annotations page should update the list of annotations on saving a new annotation
| https://github.com/PostHog/posthog/issues/4277 | https://github.com/PostHog/posthog/pull/4564 | 7d045c86f385f61c8ed2bdcd836e65e0de7700f6 | af969b45be4efc207a84102a46eb4decc1eabaed | "2021-05-10T10:06:07Z" | python | "2021-06-04T13:24:12Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,195 | ["ee/clickhouse/models/action.py", "ee/clickhouse/models/property.py", "ee/clickhouse/models/test/test_action.py", "ee/clickhouse/views/actions.py"] | Adding event breaks action editing and viewing | ## Bug description
I added an event (that exists) to an action, and now my action hangs forever.
I added an insight viewed event
w/ filters `insight == RETENTION` and `same_retention_and_cohortizing_event = false` – this appears to have broken my action where it does not load and I cannot edit it.
Cannot reproduce this same behavior locally.
## Expected behavior
- The action loads if the schema is correct.
- If there's erroneous data it should load and let me edit it.
## How to reproduce
1. Create an action on Posthog cloud, in our main app
2. Add 'insight viewed' with filters `insight == RETENTION` and `same_retention_and_cohortizing_event = false`
3. The action will spin forever
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
[Sentry error](https://sentry.io/organizations/posthog/issues/2378948964/?project=1899813&referrer=slack)
Console errors
<img width="1607" alt="Screen Shot 2021-05-03 at 5 45 39 PM" src="https://user-images.githubusercontent.com/5965891/116950024-b0d7a280-ac38-11eb-93c8-245390240532.png">
<img width="1167" alt="Screen Shot 2021-05-03 at 5 51 34 PM" src="https://user-images.githubusercontent.com/5965891/116950026-b208cf80-ac38-11eb-96e1-6a8f018f650a.png">
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4195 | https://github.com/PostHog/posthog/pull/4209 | c08a9ea6e5dc6f670d2ccdaa3853bd680ca5db27 | 0bfa2784cb5abe499c6fccdc21a924183dbf9aa1 | "2021-05-04T00:55:46Z" | python | "2021-05-04T17:37:29Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,165 | ["frontend/src/lib/components/SelectBox.tsx"] | ActionFilter hidden bug | ## Bug description
*Please describe.*
- if you hide one of the sections like 'actions' and hover a different section 'events', it reopens all the sections
*If this affects the front-end, screenshots would be of great help.*
## Additional context
- currently fixing but noting here so it's public
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4165 | https://github.com/PostHog/posthog/pull/4167 | 3b06eec9251b618dd756507a4db7af72ff75e823 | 0f6c83fea4a6f842befd2995493b8af0907381aa | "2021-04-29T16:49:04Z" | python | "2021-04-29T17:54:21Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,156 | ["frontend/src/lib/components/InsightLabel/index.tsx", "frontend/src/lib/utils.tsx", "frontend/src/scenes/insights/InsightTooltip/InsightTooltip.scss", "frontend/src/scenes/insights/InsightTooltip/index.tsx", "frontend/src/scenes/insights/LineGraph/LineGraph.js", "frontend/src/scenes/trends/viz/ActionsBarValueGraph.tsx", "package.json", "yarn.lock"] | Update design of tooltips | EDIT: This issue now encompasses only the UI/implementation for tooltips only. The main chart components are encompassed in #4758.
At @paolodamico's request, I put some thought into making graphs more visually appealing. After some [research](https://docs.google.com/document/d/1pHshHgMQYs14xLd24s5L4z6ouEv1fjnL3qAt4RjMXl8/edit?usp=sharing), I landed on this:
 | https://github.com/PostHog/posthog/issues/4156 | https://github.com/PostHog/posthog/pull/4751 | 4bd79a27b7591d1876c9d313e2713a15446b5c6a | 65500612dc007d823f042f0354c2ce397fa36868 | "2021-04-29T01:29:51Z" | python | "2021-06-17T10:06:55Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,149 | ["frontend/src/layout/ToolbarModal/ToolbarModal.tsx", "frontend/src/lib/components/AppEditorLink/AppEditorLink.tsx", "frontend/src/lib/components/AppEditorLink/EditAppUrls.tsx", "frontend/src/lib/components/AppEditorLink/UrlRow.tsx", "frontend/src/lib/components/AppEditorLink/appUrlsLogic.ts", "frontend/src/lib/components/AppEditorLink/utils.ts", "frontend/src/scenes/actions/NewActionButton.js", "frontend/src/scenes/project/Settings/index.tsx"] | "Permitted Domains/URLs" setting is not saving between page reloads | ## Bug description
The "Permitted Domains/URLs" setting is not saving between page reloads. When I add them they appear momentarily, but after reloading the page or switching screens they're gone.
See "How to reproduce" below for screenshots.
## Expected behavior
I expect the urls to persist between page loads.
## How to reproduce
1. Visit ["Project Settings"](https://app.posthog.com/project/settings)
2. Scroll down to "Permitted Domains/URLs"
3. Confirm that no domains/urls have been added

4. Click, "+ Add Url"
5. Add a new url (ie. "www.clhbid.com") then click "Save"
6. Confirm you see "App Urls Successfully Updated"
7. Confirm the new url appears in the list of permitted urls

8. Reload the page (or click the "Toolbar" button)
9. Confirm that it's back to saying that no domains/urls have been added

## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
* Using Chrome Version 90.0.4430.93 (Official Build) (arm64)
* No obvious errors in the console
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/4149 | https://github.com/PostHog/posthog/pull/4127 | aaaa8afe338e54222bec2d05be50119a97aa5532 | c257ecdef83985ceed41e625b1a90098ad175389 | "2021-04-28T19:11:02Z" | python | "2021-04-28T22:07:53Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,135 | ["frontend/src/lib/components/SelectBox.tsx", "frontend/src/scenes/insights/ActionFilter/ActionFilterDropdown.tsx", "frontend/src/scenes/sessions/filters/SessionsFilterBox.tsx", "package.json", "yarn.lock"] | Virtualize actionfilter | ## Is your feature request related to a problem?
*Please describe.*
- several antd components are pre packed with virtualization support however our actionfilter uses lists which aren't supported right now
- this will cause slow loading when teams with many events/actions try to add a filter
## Describe the solution you'd like
- virtualize the lists inside this filter
## Describe alternatives you've considered
- leave it as is
## Additional context
- related to #4110 on fixing high load event properties/event names
- i've made progress on virtualizing the list but opening this ticket to formally track it and reference in the PRs
- the actionfilter is tricky mainly because we're stacking 3 lists on one another so it's taking a bit to get the UX smooth
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4135 | https://github.com/PostHog/posthog/pull/4143 | 1575dace50cc9d352357cd2357e2874e2cf45ed8 | 3b06eec9251b618dd756507a4db7af72ff75e823 | "2021-04-28T01:59:47Z" | python | "2021-04-29T15:56:20Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,072 | ["README.md"] | [README] Slack invite link not working | ## Bug description
Slack link in the readme section allows users only from specific domains. I am not sure if it is supposed to be open for everyone or not, but the gmail domain isn't allowed to enter the slack community
The invite is mentioned in this section [Make the Most of PostHog
](https://github.com/PostHog/posthog#make-the-most-of-posthog)

| https://github.com/PostHog/posthog/issues/4072 | https://github.com/PostHog/posthog/pull/4073 | 672e0e708a76b23f71f30b05fac5ffb13cbad709 | be6da342e86789e64bcb6671cd2cb560e733e9ed | "2021-04-21T19:26:54Z" | python | "2021-04-21T21:28:37Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,045 | ["frontend/src/lib/components/PropertyFilters/PropertyFilter.js", "frontend/src/lib/components/SelectGradientOverflow.tsx"] | Dropdowns too narrow | ## Bug description
Dropdowns seem to open at the width of the previously selected option.

## Expected behavior
It would be ideal to decouple the width of the dropdown from the currently-selected option. The expanded dropdown should ideally be the width of the longest option, with a reasonable max-width for edge cases.
## How to reproduce
1. Choose a short math selector
2. Open the dropdown again
## Environment
PostHog Cloud
| https://github.com/PostHog/posthog/issues/4045 | https://github.com/PostHog/posthog/pull/4129 | e64b42927bfdae29f0ff2c67cdb1e3f8c091dce7 | 90e4419d4176e8374594b8799be11bbc4c58e2bc | "2021-04-20T15:49:41Z" | python | "2021-04-27T18:12:09Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 4,044 | ["frontend/src/lib/utils.tsx", "frontend/src/scenes/insights/LineGraph/LineGraph.js", "frontend/src/scenes/insights/TrendLegend/TrendLegend.tsx", "frontend/src/scenes/trends/viz/ActionsPie.tsx", "frontend/src/scenes/trends/viz/ActionsTable.tsx"] | Add commas to big numbers on dashboards | ## Is your feature request related to a problem?
Numbers like this are hard to read:
<img width="141" alt="Screenshot 2021-04-20 at 16 26 57" src="https://user-images.githubusercontent.com/47497682/115422885-3ac54b80-a1f5-11eb-9a8c-3400012d1d41.png">
## Describe the solution you'd like
Commas added ie 1000000 -> 1,000,000 to the axis of the graph.
## Describe alternatives you've considered
Glasses
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/4044 | https://github.com/PostHog/posthog/pull/4231 | fb0bd54af62f9dbf23881b89ba77ecf2051fa637 | 95bb02de7bf2cec8c62dc7ef3e620af7b160d987 | "2021-04-20T15:27:52Z" | python | "2021-05-06T17:16:37Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,993 | ["posthog/migrations/0141_events_created_at_index.py", "posthog/migrations/0143_user_uuid.py", "posthog/models/event.py"] | Error adding index during migration on partitioned events table | ## Bug description
Hi, after upgrade from 1.23.1 to 1.24.0 we see in the migration this error
```
django.db.utils.NotSupportedError: cannot create index on partitioned table "posthog_event" concurrently
```
We have the events table partitioned using the inbuilt tool and apparently the migration does not handle that well.
## Environment
Self-hosted instance running in Kubernetes using upstream docker images | https://github.com/PostHog/posthog/issues/3993 | https://github.com/PostHog/posthog/pull/4031 | 2f824d816953e2eda66999f75782a3272145d5c4 | 7c3e0dc1b897a1eabf0bc7aa1ecce1f1c5cb5919 | "2021-04-15T11:46:10Z" | python | "2021-05-24T07:45:32Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,985 | ["frontend/src/scenes/trends/trendsLogic.ts"] | Clicking on session datapoint doesn't return people | ## Bug description
*Please describe.*
- For sessions in insights, clicking on a datapoint doesn't return people
*If this affects the front-end, screenshots would be of great help.*
## Expected behavior
- the modal should return people
## How to reproduce
1. Go to sessions under insights
2. Click on a datapoint on the trend graph
3. Loading spinner forever
| https://github.com/PostHog/posthog/issues/3985 | https://github.com/PostHog/posthog/pull/4074 | 129d239207df3ce59e1f9ff956cbe8fb7fbd0602 | 97f9e97026cf6bb11e40ce7d6a8494b32b922e11 | "2021-04-14T18:41:32Z" | python | "2021-04-22T18:54:25Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,967 | ["frontend/src/lib/components/ResizableTable/index.scss"] | Scroll bar on session table | ## Bug description

## Expected behavior
No scroll bar on linux
## How to reproduce
1. Use linux
2. Go to sessions
3. See scrollbar
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
Probably added by the resizable table change @samwinslow ?
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3967 | https://github.com/PostHog/posthog/pull/3979 | 40868c547ce8be8f7c8a3e7c464826b2cce2a873 | 8dfff650e076a7a1c7a747b6ede1765d4cb71503 | "2021-04-13T10:13:39Z" | python | "2021-04-14T12:51:26Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,949 | ["frontend/src/scenes/trends/PersonModal.tsx", "posthog/api/action.py"] | Download CSV of users from a datapoint on graph | ## Is your feature request related to a problem?
I want to be able to download a CSV of users when I click on a datapoint in a graph
## Describe the solution you'd like

When I click on a datapoint I'd like to be able to download a CSV as well as create a cohort from it.
## Describe alternatives you've considered
## Additional context
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/3949 | https://github.com/PostHog/posthog/pull/4175 | 03324882688fac68255cfc5567355767fd54b86e | b2407ab2807cd4373bb9d2d031b9e29b17529b31 | "2021-04-12T15:16:36Z" | python | "2021-05-26T00:33:25Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,948 | ["frontend/src/scenes/authentication/SignupSideContent.tsx", "frontend/src/scenes/events/EventDetails.js", "frontend/src/scenes/events/EventsTable.js"] | 404 link inside app if no events ingested yet | ## Bug description
This links leads to `/project`, which is non-existent - should be `/project/settings`.

#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3948 | https://github.com/PostHog/posthog/pull/3972 | 3445a77affcf755beed1a3f2ffb8b9e2fae65efa | 6bea74bb50e50dfececc04b12a6f3951bb766a22 | "2021-04-12T15:08:11Z" | python | "2021-04-13T12:56:17Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,947 | ["frontend/src/scenes/authentication/SignupSideContent.tsx", "frontend/src/scenes/events/EventDetails.js", "frontend/src/scenes/events/EventsTable.js"] | Merging persons UI has a button with a z-index too high | ## Bug description
This button should be under the modal.

#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3947 | https://github.com/PostHog/posthog/pull/3972 | 3445a77affcf755beed1a3f2ffb8b9e2fae65efa | 6bea74bb50e50dfececc04b12a6f3951bb766a22 | "2021-04-12T14:57:14Z" | python | "2021-04-13T12:56:17Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,937 | ["frontend/src/lib/components/PropertiesTable.tsx"] | Minor: some property values incorrectly indicated as "parsable as datetime" | ## Bug description
The calendar icon and field type == "string parsable as datetime" appears for some properties where it doesn't quite make sense, e.g. hostnames. The inconsistency of seeing a calendar icon next to somethings that's obviously a string is weird.
Perhaps being parsable as datetime is based on the fact that these values include the `:` character?
*If this affects the front-end, screenshots would be of great help.*
<img width="603" alt="Screen Shot 2021-04-09 at 3 18 03 PM" src="https://user-images.githubusercontent.com/4645779/114230611-5bfd8080-9947-11eb-924e-8e86883232ce.png">
<img width="566" alt="Screen Shot 2021-04-09 at 3 18 19 PM" src="https://user-images.githubusercontent.com/4645779/114230621-5e5fda80-9947-11eb-89f4-64b24be0de34.png">
## Expected behavior
Smarter detection of datetimes.
## How to reproduce
1. Open Events
2. Expand the properties of any given row
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3937 | https://github.com/PostHog/posthog/pull/3942 | 1bf25f4a94333a605927fee9a927b58b29bcdea3 | 93ec8ce8f501991026432e19cf72cb01f287efeb | "2021-04-09T19:27:20Z" | python | "2021-04-12T13:25:55Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,936 | ["frontend/src/lib/components/PropertyFilters/PropertyFilter.js", "frontend/src/lib/components/PropertyFilters/PropertyFilters.js", "frontend/src/lib/components/PropertyFilters/PropertySelect.tsx", "frontend/src/lib/components/SelectGradientOverflow.tsx"] | Autofocus property dropdown and value field on "Add filter" | ## Is your feature request related to a problem?
Unclear behavior wrt. filters.
## Describe the solution you'd like
Clicking "Add filters" should open the first dropdown. We can eliminate a click by automatically opening the `Property` select:

Automatically show typeahead dropdown (when possible) for fields with values:

The value field is autofocused, but the dropdown is not activated until the user clicks. It should be activated without needing to click on the field.
## Describe alternatives you've considered
## Additional context
From @corywatilo's [Notion doc](https://www.notion.so/PostHog-app-feedback-da8e96b246a04baf99dc864194977b15).
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/3936 | https://github.com/PostHog/posthog/pull/3957 | 917e6b7a7d14f6935b328c32f4c7aacb325f34c1 | e4d517b69425ec7c28a2f0dfcda52e68b31362f5 | "2021-04-09T19:15:54Z" | python | "2021-04-16T16:54:55Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,913 | ["latest_migrations.manifest", "posthog/migrations/0144_increase_element_varchars.py", "posthog/models/element.py"] | Events with large HTML elements don't work in Postgres | Sentry Issue: [POSTHOG-2MC](https://sentry.io/organizations/posthog/issues/2325605024/?referrer=github_integration)
Looks like we can't process autocapture elements containing elements that have too large definitions, because the relevant field has a limit of 400 chars in Postgres (while having NO limit in ClickHouse, as CH varchars are unlimited). This affects all such events in Postgres PostHog and webhooks in ClickHouse PostHog. | https://github.com/PostHog/posthog/issues/3913 | https://github.com/PostHog/posthog/pull/3912 | a2ff10ab5206b57974da82df7a909a3971f757c6 | 305e5f72104bee86d43347249571928dbac46d8a | "2021-04-08T14:24:50Z" | python | "2021-04-08T18:17:29Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,897 | ["ee/clickhouse/models/action.py", "ee/clickhouse/queries/test/test_trends.py", "ee/clickhouse/queries/trends/breakdown.py"] | Breakdown not working, seemingly when test filter is applied | ## Bug description
Breakdown seems to not working properly when the test filter switch is toggled on.
## Expected behavior
Expect breakdown by realm to work since the filter @ event level works. Also it seems to work if test users are not excluded.
## How to reproduce
1. Go to this [chart](https://app.posthog.com/insights?insight=TRENDS&display=ActionsLineGraph&actions=%5B%7B%22id%22%3A4912%2C%22name%22%3A%22Discovered%20Learning%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%2C%22math%22%3A%22dau%22%7D%5D&events=%5B%5D&filter_test_accounts=true&new_entity=%5B%5D&breakdown=false&breakdown_type&date_from=-30d&interval=week&properties=%5B%7B%22key%22%3A%22realm%22%2C%22value%22%3A%5B%22cloud%22%2C%22hosted%22%5D%2C%22operator%22%3A%22exact%22%2C%22type%22%3A%22person%22%7D%5D) – observe the filter by realm on the events.
2. Go to the same chart, with a [breakdown instead](https://app.posthog.com/insights?insight=TRENDS&display=ActionsLineGraph&actions=%5B%7B%22id%22%3A4912%2C%22name%22%3A%22Discovered%20Learning%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%2C%22math%22%3A%22dau%22%7D%5D&events=%5B%5D&filter_test_accounts=true&new_entity=%5B%5D&breakdown=realm&breakdown_type=person&date_from=-30d&interval=week&properties=%5B%5D) -- Observe no data
3. [Disable the test filter, apply the breakdown](https://app.posthog.com/insights?insight=TRENDS&display=ActionsLineGraph&actions=%5B%7B%22id%22%3A4912%2C%22name%22%3A%22Discovered%20Learning%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A0%2C%22math%22%3A%22dau%22%7D%5D&events=%5B%5D&filter_test_accounts=false&new_entity=%5B%5D&breakdown=realm&breakdown_type=person&date_from=-30d&interval=week&properties=%5B%5D) - data seen
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3897 | https://github.com/PostHog/posthog/pull/4607 | bdc1ab6c4bf917eedf95708ba27e5520c7498b85 | 8cc90dff672d455abccf40a0a8b2ee29de72631e | "2021-04-08T00:04:03Z" | python | "2021-06-08T17:45:55Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,877 | ["frontend/src/scenes/funnels/FunnelViz.js", "frontend/src/scenes/funnels/funnelLogic.js"] | Funnel conversion rate appears to change, even after the window has closed. | ## Bug description
This morning (Apr 5 21) I ran [this chart ](https://app.posthog.com/insights?insight=FUNNELS&target_entity=%7B%22id%22%3A4912%2C%22math%22%3Anull%2C%22name%22%3Anull%2C%22type%22%3A%22actions%22%2C%22order%22%3Anull%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D&returning_entity=%7B%22id%22%3A5043%2C%22math%22%3Anull%2C%22name%22%3Anull%2C%22type%22%3A%22actions%22%2C%22order%22%3Anull%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D&period=Week&retention_type=retention_first_time&display=ActionsLineGraph&properties=%5B%7B%22key%22%3A%22id%22%2C%22type%22%3A%22cohort%22%2C%22value%22%3A71%2C%22operator%22%3Anull%7D%5D&events=%5B%7B%22id%22%3A%22user%20signed%20up%22%2C%22math%22%3Anull%2C%22name%22%3A%22user%20signed%20up%22%2C%22type%22%3A%22events%22%2C%22order%22%3A0%2C%22properties%22%3A%5B%7B%22key%22%3A%22is_organization_first_user%22%2C%22type%22%3A%22event%22%2C%22value%22%3A%5B%22true%22%5D%2C%22operator%22%3A%22exact%22%7D%5D%2C%22math_property%22%3Anull%7D%2C%7B%22id%22%3A%22first%20team%20event%20ingested%22%2C%22math%22%3Anull%2C%22name%22%3A%22first%20team%20event%20ingested%22%2C%22type%22%3A%22events%22%2C%22order%22%3A1%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D%5D&actions=%5B%7B%22id%22%3A4912%2C%22math%22%3Anull%2C%22name%22%3A%22Discover%20Learning%20-%20core%20analytics%22%2C%22type%22%3A%22actions%22%2C%22order%22%3A2%2C%22properties%22%3A%5B%5D%2C%22math_property%22%3Anull%7D%5D&interval=week&date_from=-90d).
I saw a value of 11% this morning for the week of Mar 28.
I reran this query and the value has dropped to 10%. I'm confused to how the conversion rate for week of Mar 28 is able to change given today is April 5th. I believe I've seen this happen with a funnel before. It could be I'm missing something with how we resolve weeks.
## Expected behavior
- When looking at a weekly trends funnel, I'd expect dates in a completed week to have stable conversion rates.
## How to reproduce
1. Run a funnel trends chart, observe value of completed week
2. Rerun the query, observe an updated value for the data point, even though the week was completed
3.
It's a bit tricky since the data stays at the new value once calculated. I also don't know how to repro consistently since it's unclear to me which sets of data is correct (since we can't see the users at each step).
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
It could just be misinterpreting the UX and somehow the week of Mar 28 isn't completed.
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3877 | https://github.com/PostHog/posthog/pull/4618 | 82128252f2c2a2c9c64c9a202a9e0cdc48834062 | bdc1ab6c4bf917eedf95708ba27e5520c7498b85 | "2021-04-06T01:05:21Z" | python | "2021-06-08T17:40:05Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,848 | ["frontend/src/scenes/experimentation/FeatureFlags.tsx", "frontend/src/scenes/experimentation/featureFlagLogic.tsx", "posthog/api/test/test_decide.py", "posthog/models/feature_flag.py", "posthog/test/test_feature_flag.py"] | Feature flags with neither rollout % nor filters say they match all users but match none | ## Bug description
This is what a default feature flag looks like:
<img width="577" alt="empty feature flag" src="https://user-images.githubusercontent.com/4550621/113333154-63f36a00-9322-11eb-8fb0-71b0cd865181.png">
It has no rollout percentage specified, nor filters, so it says "Rolling out to 100% of users". However I've experienced that in fact in this situation the flag is rolled out to *nobody*.
CC @paolodamico
## Expected behavior
Flag should work the way it says.
## How to reproduce
1. Create a feature flag and leave it as is, supposedly completely rolled out.
2. Try to use it.
3. Discover that the flag is not rolled out.
## Environment
- [x] PostHog Cloud
- [x] self-hosted PostHog, version/commit: master (8f4ae2b)
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3848 | https://github.com/PostHog/posthog/pull/3745 | 2143e5fe7acc8fa2378a1ab73bba0b47097c1256 | ce3e1fcde3160416b0327862541f677c6e3195c5 | "2021-04-01T17:46:25Z" | python | "2021-04-09T21:14:41Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,836 | ["docker-compose.dev.yml", "docker-compose.e2e.yml", "docker-compose.yml", "ee/docker-compose.ch.test.yml", "ee/docker-compose.ch.yml", "task-definition.migration.json", "task-definition.web.json", "task-definition.worker.json"] | Set IS_DOCKER to true by default in Docker image | ## Is your feature request related to a problem?
Currently, when running Posthog with Docker, we have to set `IS_DOCKER` to `true` in the environment variables. Wouldn't it be possible to set this by default in the [Dockerfile](https://github.com/PostHog/posthog/blob/master/production.Dockerfile) ?
## Describe the solution you'd like
Update the production Dockerfile:
```
ENV IS_DOCKER "true"
``` | https://github.com/PostHog/posthog/issues/3836 | https://github.com/PostHog/posthog/pull/3843 | e71803d77639096d1bdd4a7241002bfff343159e | 286287e8e157cedff0549e8d3eefd08348051c36 | "2021-04-01T07:40:15Z" | python | "2021-04-01T15:10:00Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,801 | ["frontend/src/lib/components/PropertyFilters/OperatorValueSelect.tsx", "frontend/src/lib/components/PropertyFilters/PropertyFilter.js", "frontend/src/lib/components/PropertyFilters/PropertyFilters.js", "frontend/src/lib/components/PropertyFilters/PropertySelect.tsx", "frontend/src/lib/components/PropertyFilters/PropertyValue.js", "frontend/src/lib/components/SelectGradientOverflow.scss", "frontend/src/lib/components/SelectGradientOverflow.tsx"] | Test users filters break when adding new filter | ## Bug description
When I finish typing another URL to exclude and hit `Return`, the previous default filters are lost. Remnants of only empty chips are left in their place.

**Demo:**
https://www.loom.com/share/d7df3d5a0fda49d499451e75777af5ed
## Expected behavior
Retain the existing filters and just add the new one.
Bonus UX enhancement: Don't let the length of text change the width of the property pane (seen in the video between `0:09`-`0:13`).
## How to reproduce
1. Create a new Cloud account
2. Go to Project page and type something like `localhost:3000`, then `Return`
3. Previous filters will now disappear
## Environment
PostHog Cloud | https://github.com/PostHog/posthog/issues/3801 | https://github.com/PostHog/posthog/pull/3854 | 61feb5086589a021a302f3e27df05145cf424082 | 052894292ec8db7d8800d8735fdb1fb04cadff0b | "2021-03-30T09:54:05Z" | python | "2021-04-07T17:12:06Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,799 | ["frontend/src/scenes/sessions/filters/EditFiltersPanel.tsx", "frontend/src/vars.scss"] | Text is very light | ## Bug description
The `text-muted` class feels a little light on the app's light gray background, especially when contrasted with the link color.

I'd either suggest not using this class on the gray background, or changing the `text-muted` color altogether if we're going to continue using it there.
## How to reproduce
1. Visit onboarding process - was visible on at least 1-2 screens, then this final setup screen
## Environment
PostHog Cloud
| https://github.com/PostHog/posthog/issues/3799 | https://github.com/PostHog/posthog/pull/3845 | 954069b00d854555e750cdeb6e7019da407ee487 | 8f4ae2b8f9ae6dd5b7e787ba32e08eaa175879a3 | "2021-03-30T09:33:36Z" | python | "2021-04-01T17:08:45Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,798 | ["frontend/src/scenes/authentication/Login.tsx"] | Link logo to homepage in authentication views | ## Is your feature request related to a problem?
On signup, login or reset password screens, I'd like to be able to click the logo to visit the homepage.

## Describe the solution you'd like
Link it to homepage
| https://github.com/PostHog/posthog/issues/3798 | https://github.com/PostHog/posthog/pull/3812 | 1768b89ea8c3d0a590e85bde10e51c02b96dc5b4 | 92e444000a72415fb216d51a0ccb03ec12c72fc0 | "2021-03-30T09:28:08Z" | python | "2021-03-30T21:57:27Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,759 | ["posthog/test/test_utils.py", "posthog/utils.py"] | Preflight is failing - Internal server error | ## Bug description
There seems to be an issue with `get_available_timezones_with_offsets`, not sure at what point it broke.
```
Traceback (most recent call last):
response = view_func(request, *args, **kwargs)
File "/posthog/posthog/views.py", line 184, in preflight_check
"available_timezones": get_available_timezones_with_offsets(),
raise NonExistentTimeError(dt)
```
## Expected behavior
Preflight should work and the timezone list be returned correctly.
## How to reproduce
1. Just check `/_preflight` request
## Environment
- [X] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
Tagging @Twixes as you have more context on this.
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3759 | https://github.com/PostHog/posthog/pull/3760 | 54976251f8938bb228a96036a59c9741010c2ad9 | e96086e34213e426ad050f68ded1d027e74f197a | "2021-03-26T02:36:44Z" | python | "2021-03-26T03:17:12Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,749 | ["frontend/src/scenes/persons/PersonHeader.tsx"] | Missing distinct_id on 'edit action' pages | This is also still happening on some 'edit action' pages. @paolodamico
_Originally posted by @Mentioum in https://github.com/PostHog/posthog/issues/3747#issuecomment-807244690_ | https://github.com/PostHog/posthog/issues/3749 | https://github.com/PostHog/posthog/pull/3750 | 82a0e7c2fb8543104dfc0d9bb95638fbb96d1e4a | 3f56d53b62b9d7790ec4084fd4385d5a3b46e40f | "2021-03-25T18:34:50Z" | python | "2021-03-25T19:07:22Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,743 | ["cypress/integration/cohorts.js", "frontend/src/scenes/persons/Cohorts.tsx", "frontend/src/scenes/persons/Person.tsx", "frontend/src/scenes/persons/PersonCohorts.tsx", "frontend/src/scenes/persons/PersonsTable.tsx", "frontend/src/scenes/persons/personsLogic.ts", "posthog/api/person.py", "posthog/api/test/test_person.py"] | Show cohorts person belongs to in user page | ## Is your feature request related to a problem?
I'm browsing user data in posthog and I'd like to figure out whether a user has correctly been added to a cohort
## Describe the solution you'd like
Show tab "cohorts" next to "properties" on people page.
## Describe alternatives you've considered
Going through all cohorts.
## Additional context
#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/3743 | https://github.com/PostHog/posthog/pull/3744 | c59f8b7739e88aa9ee2279501c45765e83e1853a | a5be4f2c33a30c837d5eede883361684888d74e5 | "2021-03-25T09:41:08Z" | python | "2021-03-25T15:24:36Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,711 | ["frontend/src/lib/components/Annotations/AnnotationMarker.tsx", "frontend/src/lib/hooks/useKeyboardHotkeys.tsx"] | Cannot type most notes on Dashboard graphs due to keyboard shortcut hijacking | ## Bug description
I appreciate the new keyboard shortcuts on dashboards etc (and I like the indicators on the buttons to get people used to them). However when filling out notes on graphs the shortcuts hijack typing making it impossible to type notes on the dashboard which contain keyboard shortcut letters. e.g:
I want to write `Podcast Release: {Guest Name}`

But when I hit the `s`

## Expected behavior
For keyboard shortcuts to be disabled when a text field is focused.
## How to reproduce
1. Make a dashboard with a graph which supports notes
2. Type anything in the note which includes an S or an N or an E
## Environment
- [x] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
There are lots of words with those letters in them XD | https://github.com/PostHog/posthog/issues/3711 | https://github.com/PostHog/posthog/pull/3713 | c1bf98611f6d5982221a8981825c508d4cc13e47 | 1147372799638f4e803305cd98bea907ce2041fd | "2021-03-20T12:33:28Z" | python | "2021-03-22T15:55:09Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,700 | ["frontend/src/lib/components/ResizableTable/index.scss", "frontend/src/lib/components/ResizableTable/index.tsx", "frontend/src/lib/components/ResizableTable/responsiveUtils.ts", "frontend/src/scenes/sessions/SessionsView.tsx", "frontend/src/vars.scss", "package.json", "yarn.lock"] | Resizable table columns |
## Describe the solution you'd like
Resizable table columns so that you can view longer strings completely
## Additional context

#### *Thank you* for your feature request – we love each and every one!
| https://github.com/PostHog/posthog/issues/3700 | https://github.com/PostHog/posthog/pull/3927 | 49f7d841ce4dbca37cfe3080b806cbb406c18af2 | 8fed52dd6f087dda87cc4102f8db206bf01160b9 | "2021-03-18T19:52:31Z" | python | "2021-04-10T18:52:00Z" |
closed | PostHog/posthog | https://github.com/PostHog/posthog | 3,679 | ["frontend/src/global.scss", "frontend/src/lib/colors.ts", "frontend/src/scenes/insights/LineGraph.js"] | Add more colours to bar chart | ## Bug description
If you break down by a value that has a lot of options (like screen height for example) some values end up being grey.

## Expected behavior
We should just have _more_ colours, or can even recycle the current colours.
## How to reproduce
1.
2.
3.
## Environment
- [ ] PostHog Cloud
- [ ] self-hosted PostHog, version/commit: _please provide_
## Additional context
#### *Thank you* for your bug report – we love squashing them!
| https://github.com/PostHog/posthog/issues/3679 | https://github.com/PostHog/posthog/pull/3775 | f75d25ad64377e4362222a9303ed609e23c627ae | 3a0f078234e8b1ffdf8b871587ceedd3ccfb02e5 | "2021-03-17T11:37:54Z" | python | "2021-04-27T00:28:29Z" |
Subsets and Splits
No community queries yet
The top public SQL queries from the community will appear here once available.